- Read Tutorial
- Watch Guide Video
But, I just wanted to clarify that what I installed here since you might be looking at this wondering what's happening.

So what you need to do right now is just type in npm install --save redux-form and just let that run and install redux form. Now, I didn't give any clarification of why we're using the redux form or why we're not doing the logo styles right now, so I'll just tell you now.
So adding to our app you can see we have this and I said that we would be centering it in this guide using grid.

But the reason I don't want to do that now is because I explained to you a couple of guides ago how this all works with CSS grid and we basically went over all these components before we really talked about centering these individual items. So what we have to do is basically develop our search component and our recent list component like you see here.

So let's just develop these really basically without any functionality except for a little bit and then we will get back into these specific styles for these components.
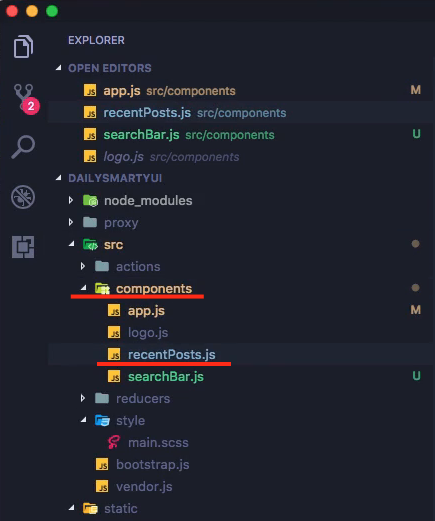
So again what we're doing is we're getting out these components and it's going to look pretty vanilla like you see here and then the guides after that we'll go in-depth into each component and how we can use them correctly. So let's go ahead and let's head over to our application and we need to develop a component called Search bar so we're going to create a new file called SearchBar.js.
Now what I want to do is give it the basic react code so I'm going to copy the logo component and throw it into searchBar and then instead of div we want to include a form and we don't want a class name yet and we don't want this image tag here. And then what we have to do is say class searchBar and then export default search bar instead of logo.
searchBar.js
import React, { Component } from 'react'; class SearchBar extends Component { render() { return { <form> </form> } } } export default SearchBar;
Okay, so that's set up. Now we want to set this up using relaxed form but before we do that let's just put an input on here and see if it's working. So we have our input, let's give it a placeholder of Search DailySmarty.
searchBar.js
<form> <input placeholder="Search DailySmarty"/> </form>
Now, lets go ahead and import this component into our app.js I'm gonna say import SearchBar from ./searchBar. Now let's use this right below our logo so searchBar and save that.
app.js
import React, { Component } from 'react'; import Logo from './logo'; import SearchBar from './searchBar'; export default class App extends Component { render() { return ( <div> <div> <Logo/> <SearchBar/> </div> </div> ); } }
and let's check it out in the browser and see what we have working. OK so I'm going to go in here and we have our input here so that's great.

What we can actually do is in this guide we can just setup our recent component as well and then we can hop into the next guide where we will get into this.
So let's go ahead and go back to the app and let's set up another component. What we want to do is call this component recent posts. So I'm gonna go into components and make a new component here called recentPosts.js.

Now in here is basically our search bar code, so let's copy our searchBar and paste it into our recentPost.js. Now I'm going to get rid of the input and make this a div. Now what we want to put in here to get it started is we need to basically provide a list of some sort.
But before we do that let's just give this a div and let's call it class name is equal to recent posts and then in here let's type another div and let's call this class names equal to recent posts for and then once the all clear let's put a div and let's say the class name is equal to recent-posts__heading and then let's just call it Recent Posts here.
And then below this we need our list we're going to use a div again. For now we might switch it to an unordered list that's probably the best way to do it. So the class name is equal to recent posts underscore underscore posts. OK, and this is where our posts we'll go so we might as well just make it an unordered list right now.
Now let's just throw in a couple of list items here. Let's go to the post one, two, and just so you can get in the habit of thinking like this it's called 0, 1, 2. And the reason I want you to think like that is because that's how an array works, we always start at zero.
recentPosts.js
import React, { Component } from 'react'; class SearchBar extends Component { render() { return ( <div className="recent-posts"> <div className="recent-posts__wrapper"> <div className="recent-posts__heading">Recent Posts</div> <ul className="recent-posts__posts"> <li>recent post 0</li> <li>recent post 1</li> <li>recent post 2</li> </ul> </div> </div> ) } } export default SearchBar;
So let's go ahead and import this into our app.js and use it. Let's say import from RecentPosts from './recentPosts'; it's going to put a return right there just so we can kind of separate our components. And in here I just want to put RecentPosts.
app.js
import React, { Component } from 'react'; import Logo from './logo'; import SearchBar from './searchBar'; import RecentPosts from './recentPosts'; export default class App extends Component { render() { return ( <div> <div> <Logo/> <SearchBar/> <RecentPosts/> </div> </div> ); } }
OK now if I save that and go to the app here you can see that we have our logo our input and our list.

Now if you go to our pen you can see that same idea.

I'm just going to get rid of these styles in the pen and you can see it's almost identical to this except we have the logo.
So thats looking pretty nice. Now the next thing we need to do is we need to get back into the search component the search bar component and we just need to set up redux for it. So that's the next thing we'll be doing for functionality is we will set up redux form so we can actually handle our input and basically connect it to state.
So lets end the guide here by committing our code. So say git status, git add ., we modified our app.js by importing all these components and we created two new components. Now lets say git commit -m and let's say created recent posts and search bar components and use and use only Abduljalil in the.
So I'm going to commit that and I'm going to push it git push origin master.
terminal
git status git add . git commit -m "created recent posts and search bar components and used them in the home component" git push origin master
And lets's end the guide here, and let's hop back in the searchBar.js where we will utilize redux form to set up our app even further. See you then.