- Read Tutorial
- Watch Guide Video
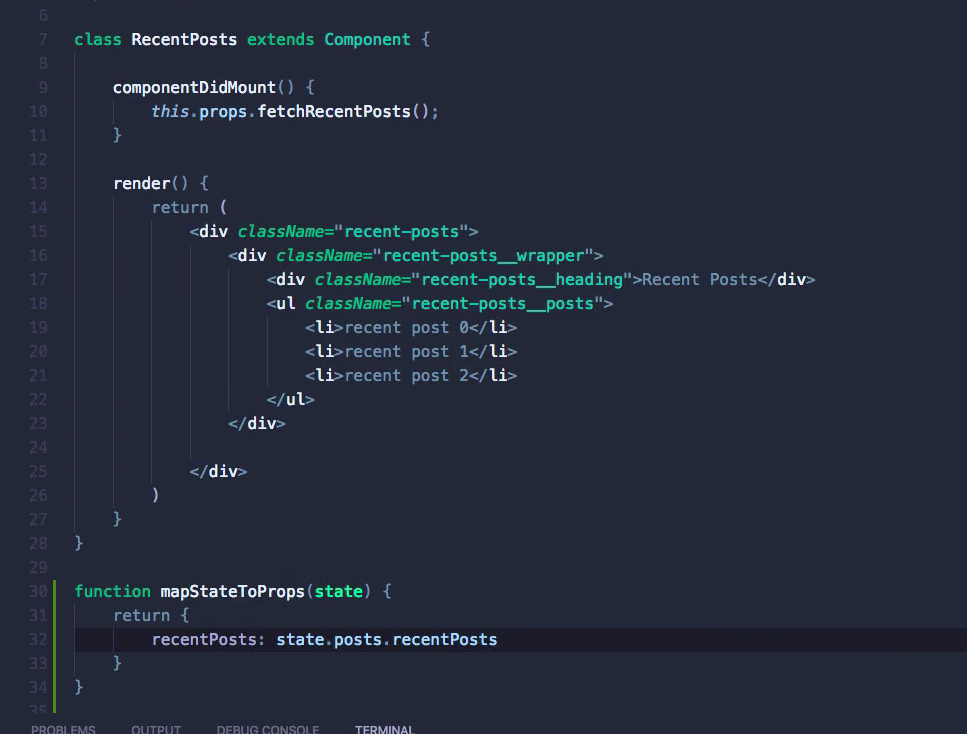
So I'll go and get started. Let's first type out the function mapStateToProps and I'm doing this in recentPosts.js we're going to pass in state or accept state

and then here we're going to have access to our state which you see in the dev tools is all of this right here. We only need the posts and the recent posts so let's say return recent posts this is going to be a prop on our component.
function mapStateToProps(state) {
return {
recentPosts:
Let's just say state.posts.recentPosts.

This will give us access to our state.posts.recentPosts. I said that kind of same way just so you can really understand what's going on here state.post.recentPosts. Okay so I'm not going to concole.log it we're pretty sure what's going on here. So we don't need to log it. Let's just throw it in here. Now the way we're going to do this is we've done these multiple ways but the way we're going to do it in this guide is simply by first just rendering out all of the posts by mapping over it and eventually we're going to create a component for it and we'll probably do that in the next guide depending on how I want to approach it.
But in here instead of rendering list item what we want to do is we want to create a function that will return us some components let's say renderPosts = function and let's just say const posts = this.props.recentPosts since we are mapping that state to props. So this.props.recentPosts which is containing our posts are recent posts from here state.posts.recentPosts, this.props.recentPosts. Okay let's map over it we want access to our post and our key which is our index which can be used as a key and in here we want to say return a list item and in this list item, we just want to display the post title for now. Let's say, well we want to display a couple of things so let's put parentheses and let's say list let's just say post.title and then if you remember back in our deal here we have our post links or our associated topics.
That's what we want so we'll do that when we build out the post component. Right now we just need to make sure this is all working so post title and that's all we want. Now let's go ahead and let's see if this is working. Another thing we want to do is just apply this key here so we don't get that error.
renderPosts = function() {
const posts = this.props.recentPosts.map((post, index) => {
if(index < 3) {
return (
<li key={index}>
{post.title}
</li>
)
}
})
return posts
If you don't remember what this is just delete this and see the error you get when you don't have that in. And let's go ahead and go check if it's working let's go to our browser here. Recent post seems to be blank let's reload the page and still blank now. Yeah it's not there. Let's see what's going on I'm going to check the elements to make sure they're not there I am going to open the wrapper this div and this div and recent posts seem to contain an ordered list with nothing in it. So that's because when are rendering it obviously my bad. So put some brackets and say this.renderPosts. Ok let's save that and it's not gonna work because we're not returning post so it's blank. We actually have an error in that saying that cannot read property map of undefined. That is probably because our recent post is empty. Now we can fix this by first saying we want to return post so we can actually get the posts back so return posts now save that and see what we're getting now. It should be working but it looks like we're still getting an error. That's because our props are empty it says that it's undefined. So let's try and think about how we can do this okay we're mapping over it this.props.recentPosts and returning a list item for each of these. Now it says that it is undefined but we're clearly mapping the state to props and the reason it's not working is that recentPosts is not going to have anything to it because this is never going to work because we have null here.
So to make it run to make it work we need write mapStateToProps save that let's head to the browser lets reload the page or wait for it to reload and you'll notice we're all of our items and all of our titles. Now we don't wanna display all of them that's too many and we only want to display 3 according to our design. So really simple logic all we have to say is in this return if the index is less than 3 return it and if it's not don't return it now we don't write this in the return. Rather we want to cut this put it outside of the return. Ok sorry for all the jumping around. What we want to do is now cut this return and put it in this if statement. So if it's less than three it will return and if not it won't return anything that way it will keep us loaded at 3. And you might be wondering okay well it doesn't hit 3. But again basic computer science principle arrays start at 0. So it's going to say ok the first index is zero then it's one then it's two and if you count that 0 1 2 with your fingers you'll notice that three items. So that's why it's displaying three items. The way I like to think about that a lot is when a child is born they don't start it 1 years old they start at zero and then they're like a month old until they reach one year old. It's exactly how this works. And it makes a lot of sense when you think about it that way a child doesn't start at zero or a child doesn't start at one year old. They obviously start at 0 years old and then a day on a month and so on and then they hit a year old exactly like this.

You start at o in an array then you get to 1 2 and 3. Okay so let's go ahead and look at this and it's working great. Let's just get rid of well we don't need to worry about the stylus for now just leave it. in the next guide, we will set up the component the post component where we will basically adding the associated topics and that will be it. Real quick before we go let's just get it saying recent post above it. I think it might already be saying that oh yeah it says that so we don't need to worry about the styles for that we are just getting all the functionality. So yeah the next component will be building in the next guide is the post component. Now we're going to use the same component the post component for these recent posts and these posts and I'm going to show you how we can render different stuff because you'll notice it renders different stuff but that's pretty simple and we'll get around to that when we do. But for now, we're going to create the post opponent and the next guide and get it rendering. Obviously with no styles and then the functionality will be good for that and then we will hop into functionality for the results page which is pretty much the same thing we just did except with a different endpoint and with a query parameter.
So let's commit our code
git status
git add .
git commit -m "added mapStateToProps(state){} in the recentPosts.js component and rendered the
state.posts.recentPosts with li tags"
git push origin master
Doesn't really matter since we're working on these projects solo. So push whenever you want but I'm going to push now generally what I like to do is push after each feature is built and I mean we just finished the recent posts component and we're going to dive into the post component itself. So that's why I pushed. But I will catch you in the next guide where we will build out the component for this.