- Read Tutorial
- Watch Guide Video
So let's create a new file in our order directory in the css directory, and let's call it reviewProduct.scss, let's go ahead and import this into our main file. So let's go down here to review and let's say @import order/reviewProduct, okay we're set there.
main.scss
// REVIEW @import 'order/review'; @import 'order/reviewForm'; @import 'order/reviewProduct';
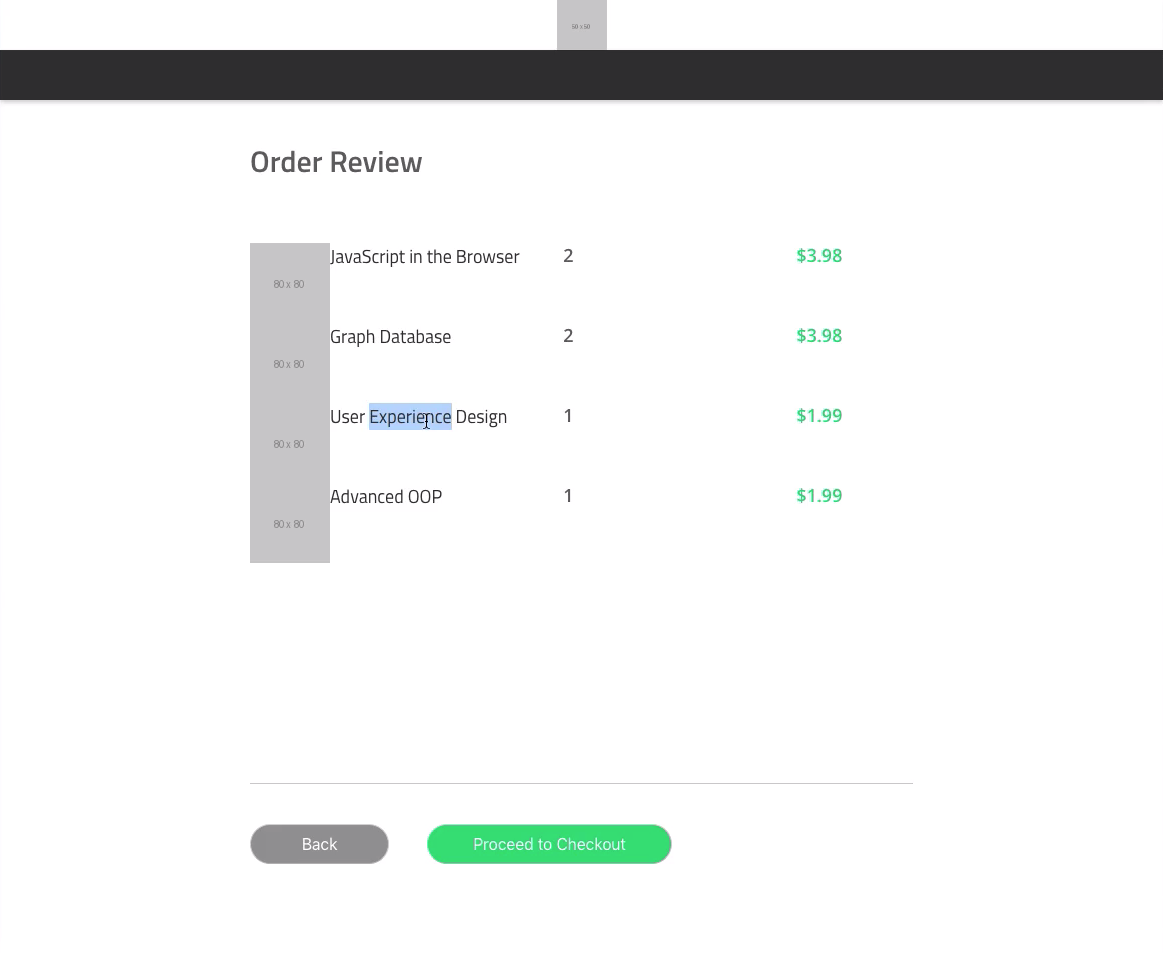
Let's go ahead and go to reviewProduct.scss and say .review-product and let's start styling it by saying &__image, &__title, &__quantity, &__price. Let's go ahead and let's say that the display's grid, okay so we have all of these items in here and we have a grid. Now let's go ahead and think about the grid a bit, we know that the image is 80 pixels so we can say grid template columns and then we can say image start to image end is 80 pixels and then we can say title start to title end is 1fr, and the quantity start to quantity end that's going to be 1fr. And then the final one we're going to say is I don't know, .5fr and that's going to be the price, so we'll say price start to price end.
reviewProduct.scss
.review-product {
display: grid;
grid-template-columns: [image-s] 80px [image-e title-s] 1fr [title-e quantity-s] 1fr [quantity-e price-s] .5fr [price-e];
&__image {
}
&__title {
}
&__quantity {
}
&__price {
}
}
So let me just zoom out of this so you can get the whole picture here. Okay so we've got image start to image end 80 pixels, titles start to title end 1fr, quantity start to quantity end 1fr, and price start to price end .5fr, okay cool, let's put a semicolon here and let's say grid template rows is 1fr, we only want one okay. And then we'll say that all the items belong on grid row of start to end.
.review-product {
display: grid;
grid-template-columns: [image-s] 80px [image-e title-s] 1fr [title-e quantity-s] 1fr [quantity-e price-s] .5fr [price-e];
grid-template-rows: [s] 1fr [e];
& > * {
grid-row: s/e;
}
&__image {
}
&__title {
}
&__quantity {
}
&__price {
}
}
Okay, now let's just look at this before we apply these so you can see them all stacked on each other. Okay, let's go to chrome, let's go to our app, and you'll see it actually is all pretty much built for us already.

They're already where they belong because they're the only columns available. Let's go make them sit there anyway. Okay, so let's say grid column is image start to image end, it's important that we do this so we know exactly where they are so they don't flow in a random direction based on some random property that might change right. So we want these to be exactly where they belong, so that's why we're being specific with the grid, we want to be sure that they stay there.
& > * {
grid-row: s/e;
}
&__image {
grid-column: image-s/image-e;
}
&__title {
grid-column: title-s/title-e;
}
&__quantity {
grid-column: quantity-s/quantity-e;
}
&__price {
grid-column: price-s/price-e;
}
Okay, so we're set there. You can think of it like a seatbelt almost as a comparison, obviously you're going to be in your seat if you're not wearing your seat belt, but you want to make sure you stay there. Okay, let's go to chrome, that was a really dumb analogy but it's like perfect at the same time. Okay, so what we want to do is make these align where they belong all right. Before we do that let's just throw in the styles for the title and the quantity because that's really all we need to do for this component because we already have this style and the image doesn't need styles. So let's go get those from the design here.
It's going to be very similar, it's going to be a font size, and maybe a font weight, maybe a color too. Okay, for the quantity let's say that the font size is 18 pixels, font weight is 600, and the color is bunch of sixes okay, I think that's what it was. Yes see that, those are the only three we need.

Now for the title it's probably going to be encode sans condensed, it looks like that, yeah, or Titillium web I guess. Okay, so all we need to do for this one is we need to say on the title that the font size is 18 pixels and the font family is Titillium Web, and we should be good there. Okay, so get these lines in these three for quantity and these two for title.
All right now let's go back to Chrome and let's see what it looks like. Okay, we also need to make this a color of #333, alright and we're good there.
reviewProduct.scss
&__title {
grid-column: title-s/title-e;
font-size: 18px;
font-family: 'Titillium Web';
color: #333;
}
&__quantity {
grid-column: quantity-s/quantity-e;
font-size: 18px;
font-weight: 600;
color: #666666;
}
Okay, that looks good.

Now let's align them using some grid tools here okay. I'm going to inspect it, just so you can see that it's 80 pixels high, do you see how the image fits in there perfectly? Now what we need to do is we need this one to extend to the left, this one to extend all the way to the right, and this one to go to the left here okay. So by default we want them to go to the left which it already is, so we just need to change this one to go to the right and then align them in the center on the y axis.
So we can say justify, or we can say align-items: center;, okay that will center it see.

Now we just need to move these prices all the way to the right. So we'll say price justify-self is end okay, you'll see that goes to the end now.

Okay, so that's all set up. Now we just need some gaps because you'll see that they're way too close to each other, so it needs to be about 30 pixels. Alright, so let's go up here and let's say underneath grid template rows we'll say grid column gap is 30 pixels okay, let me zoom out so you can get this all. Okay so this is like all the code we're writing, just write all this code in.
reviewProduct.scss
.review-product {
display: grid;
grid-template-columns: [image-s] 80px [image-e title-s] 1fr [title-e quantity-s] 1fr [quantity-e price-s] .5fr [price-e];
grid-template-rows: [s] 1fr [e];
grid-column-gap: 30px;
align-items: center;
&__price {
grid-column: price-s/price-e;
justify-self: end;
}
Okay, now let's go into Chrome and let's see what this looks like. Okay, it look's a little bit better, let's close that, and it looks like our design quite a bit.

Okay, so that looks good to me, but one thing we need to do is make it basically be all the same right. We need this to be 26 pixels away from the bottom and 19 pixels away from the top, but I'm going to make it 25 on each. So really what we need to do is we need to apply a grid to our reviewProducts right, not just to our reviewProduct.
So let's go in review.scss and let's say on review form, so let's go to reviewForm.scss and let's say that products has a display of grid and the grid template rows is repeat auto fit and we'll say... I don't know, what's 525 divided by 4? I'm going to say 500 divided by 4 so like 125, let's say 125 pixels okay, let's try that, so display grid, grid template rows, auto-fit 125 pixels on products okay.
reviewForm.scss
&__products {
grid-column: 1/-1;
grid-row: products-s/products-e;
overflow-y: scroll;
display: grid;
grid-template-rows: repeat(auto-fit, 125px)
}
Now let's check it out, it looks a lot better.

Now when we need to do is reduce this height here in the actual grid itself. So I to see what it is in here. So we've got this to this, it's about 401 pixels so really what we should do, is we should make this less okay. We should make it like not 400 divided by 4 because then we are not going to be able to have space. We should do something like 350 divided by 4, so we should do something like 85 pixels. Alright, but we need to account for the gap right? The gap here is 12 pixels.
So really what we should do is make it 80 pixels because we know each object needs to be 80 pixels, then we should say grid gap is 12 pixels. Let's make sure that it is a row gap and let's see where that leaves us okay. Alright, it looks different than what we want, but that's just because we haven't changed this to 401 pixels.
So what we should do is go into review.scss and the products start to products end, let's say minmax and we'll say that it has to be... let's just say 400 pixels, we don't really need to change the height of it. It's really only like columns that we need to use minmax on because of mobile responsive stuff, but generally like any mobile app or mobile phone you're going to be scrolling down so the heights really don't matter too much.
Okay, let's see what this looks like.

Alright it looks good, now we just need to see why it is so far away from the line okay. It's probably because of a margin, or maybe the grid gap. It's because we don't have our content centered, see how everything is kind of up near the top? We need to say align-self is center. So let's go to our code and let's say in reviewForm.scss the products are going to have an align-self property of center, so let's go see what this looks like.

Okay, it looks a bit better. So one more thing we need to add in before we're done with this component is we need to add in this name, quantity, and price label, with this line. So let's go ahead and do that in the next video, we've got this all looking good. The only reason it looks a bit different is because of the stickers right, the actual images. But it looks exactly the same besides that okay.
So let's go ahead and let's commit our code.
Terminal
git status git add . git commit -m "order review product grid"
Okay I'll see you in the next video.