- Read Tutorial
- Watch Guide Video
Now if you remember we did this in the sign up form, okay hit logout, go to not registered. You'll see we did the same exact thing here. Looks like I spelled create wrong. So let's go ahead and let's go snatch those from the signupForm.js. What I'm going to do is scroll down here and I am going to first change it to create since I spelled it wrong and then what I want to do is I want to copy that and the line.
Okay, so get these three things the div with the line the field in the field.

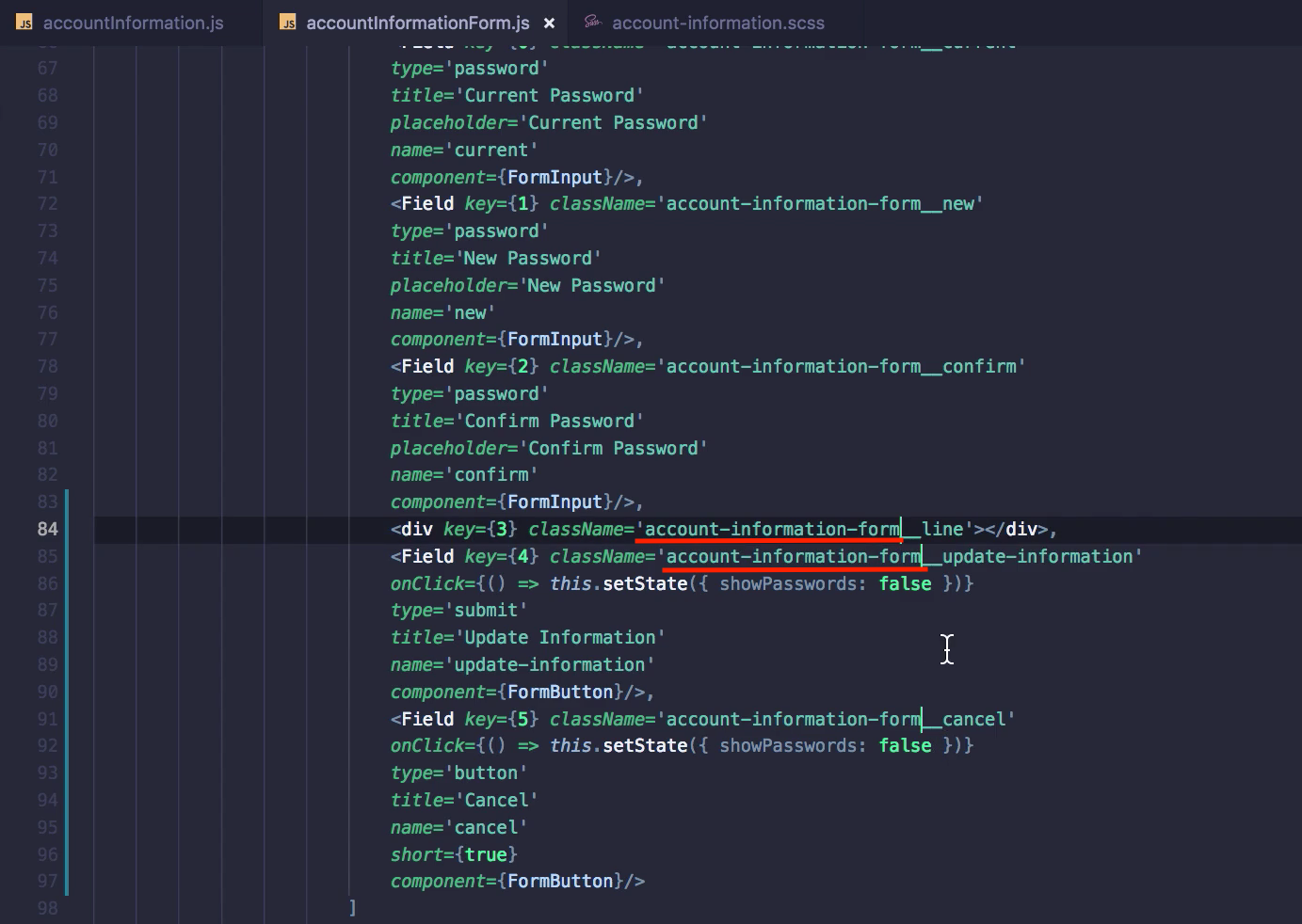
Next thing we want to do is get out of here and go into accountInformationForm.js and below everything, well we actually want to do it in the show password state right we only want to show these buttons if it's set to true. So put a comma after this confirm and paste these in and then put a comma after the line and a comma after the field login okay.
And the next thing we want to do is save that and just see if it's working. We're going to get the key error unless we add in key is equal to 3 and so on, let's just throw those in real quick, okay so key's 3, 4, and 5 let's go test it out. Okay register we don't want to be here, we want to go to login and we want to go to account information change password.
You'll see we have our buttons but they're not on the grid correctly.

So let's go ahead and let's go apply them to the grid and then change the content of them so they're correct. So let's go, well we have to rename them so let's rename them in here first, we got the line and then we got the login we want to call this update information and then the type is going to be of, we're going to call it button still and then well it can be submit and then the title is going to be update information and the name is going to be update-information and then the back button is going to be cancel.
Let's rename these all to say cancel, title is going to be Cancel, okay we're all good there. Now we don't want to push it to sign in on cancel, we really just want to change the state. So let's say this does set state and we'll say show passwords is false and then we want to do the same exact thing when we hit the onClick of the update information. It's just that later on we're going to want to hit the server too, the back end.

Okay now lets go update this on the CSS, so we've got update information and cancel. Let's go in here and let's say &__update-information, &__cancel. Now that grid column is start to middle and then let's put cancel above update information so it's more consistent and what we'll do with update information is say transformX and we'll say however large the button is.
Let's just say 420 pixels, actually I'm going to check it. So I'm going to form-fields.scss, now it looks like a button is 243 pixels so let's move it over to 223 pixels plus whatever the gap is, right, so the gap is going to be, 40 pixels, so we want to add 40 pixels to this so let's say 263. Okay so I just added in these things. Let's leave these the way they are and it should work.
account-information.scss
&__cancel {
grid-column: s/m;
}
&__update-information {
grid-column: s/m;
trasnlate: transformX(263px);
}
Okay let's go see what it looks like, it's going to look a little weird. We didn't put the line in so let's say &__line and the thing is we haven't specified where it exists on a row so that's why it might be weird. So let's go try it out. Okay, you'll see it looks a little strange.

So let's put it at the bottom along with the line. So we need to add in a couple more rows here, let's go up here and let's say we need 1fr for space okay. This is just going to be our space we're not even going to name it. Then this is going to be the bottom okay, so buttons start to buttons end lets go reference our sign up form and see what we did for that.
signup.scss buttons are 38 pixels line is 26 pixels. So really what I want to do is just copy this right here. What's the confirm end? Okay what we'll do is we will copy all of this up until confirm-e except for don't copy the confirm-e, okay, get out of signup.scss, and let's go in account-information.scss and just pasted it up to confirm-e.

Okay, so it's the same exact thing. We've got MinMax 20 pixels to 81 pixels, then we've got line start 26 pixels and line end buttons start 38 pixels and button end okay, so make sure you get that in and then scroll down here and basically what we want to do is apply it to the same place. We want to say grid row is line start to line end we want to put exactly in the line here what we put in the signup.scss so let's go in there and look at what we did with the line.
Okay, let's copy everything we put in the line here and get out of here. And then what we'll do is we will paste that in, and then let's go, let's see one more thing, let's try this out. Alright put the line in the right place but we didn't put the buttons on the row.

So let's go into our code and let's say on the cancel and update information the grid row is buttons start to buttons end, then let's copy this and put it in here and we should be good.
account-information.scss
&__cancel {
grid-column: s/m;
grid-row: buttons-s/buttons-e;
}
&__update-information {
grid-column: s/m;
grid-row: buttons-s/buttons-e;
translate: transformX(263px);
}
Let's go test this out. Huh looks like nothing worked, let's go ahead and let's see what it's called, button start to button end, it might have just not reload, so let's go to the application a let's reload the page select account information. Huh that's strange, still not there. Okay it's probably because I named this wrong, okay now it's try it. That's interesting, it still didn't work. Maybe I didn't name these correctly the update information and cancel.
Okay, let's go back to account information from buttons start to buttons end, buttons start to buttons end, it should be there, but it's not. We're declaring the row there, buttons start to buttons end. Maybe there's a max amount of rows there can be, I don't think so though. Let's go back into Chrome, well we know that that works update information and cancel. Let's create a couple additional rows, let's say that the grid column or a couple additional columns let's say update is start to update end then right here it's cancel start to cancel end.

So obviously this is going to mess up our grid a bit. Let's comment out that transition okay, I get a feeling that something's not updating correctly. Okay, I probably didn't put the account information form in front of it. That's what we need, you probably already caught that, a few you at least. We need to change this to account information form, now this should be good.

I'm going to go back to the same columns now let's see what happens. Okay you'll see them in the correct place.

Now we need to put that transition back in, so it looks like it's still in there. I'm going to comment that out and see where it puts it, looks like no where. I'm going to change it to 563px. Oh it's because we didn't say translate we said transform, let's put it back to 263 okay so little errors here. Let's see what happens.
Okay, so it's still not in the right place so translate X, I'm going to try 500 just to see what it does, looks like nothing. Let's say transition, okay I guess it's transform so we want to say transform translateX 263px. Let's try this now and it looks correct but it's way too far over.

So let's say 100 percent and see what it does, okay, I know what's going on. We could apply this to the button. Now let's try it, still not that good, okay whatever what we want to do is just create columns. So I'm going to get rid of this and I'm going to say that this column is cancel start to cancel end. Okay and this is update start to update end.
Now what we need to do is we need to basically get what we have inside of signup.scss. So let's go over here and we have about 20, let's see where's the columns? I guess a little different. Okay, what we're going to want to do is say 137 pixels for the first one, we are going to want to do the same thing, so let's copy everything except for this last 1fr.
Let's go back into account information, let's go up here to &__form and it's a little strange okay. So what we want to do is say that back start also starts at the beginning and it ends before the 1fr it ends up around 137 pixels and that's going to be the back end. That way it can exist in the same place as the start, but it doesn't have to end at 1fr so it doesn't have to take up half the screen.
All right, now what we need to do is we need to have a 40 pixel space before the medium because obviously 177 pixels is going to be before the middle. So let's just put 40 pixels here, we don't even need to mark it. Then what we need to do is say that it starts, let's see create start and it starts right after that 40 pixels.
Okay, what we really want to do is put 40 pixels before the 1fr and then say update start and then that should be good, let's put update end after 1fr, okay, so update end because they can extend past the middle but not all the way to the end. Okay so this might work, what we should do is just get rid of that and say 1fr update end. I'm really winging this, I'm not sure this will work very well, we'll see. So I'm going to get rid of this and we want to rename this back to cancel.
So if that was really confusing just copy this grid template columns line I'll give you a second to do that.
account-information.scss
&__form {
display: grid;
grid-template-rows: [name-s street-address-s] 64px [name-e street-address-e email-s city-s] 64px [email-e city-e state-s zipcode-s] 64px [zipcode-e state-e change-password-s current-s] 64px [change-password-e current-e new-s] 64px [new-e confirm-s] 64px [confirm-e];
grid-template-columns: [s cancel-s] 137px [cancel-e] 40px [update-s] 1fr [m] 1fr [update-e] 1fr [e];
grid-row-gap: 15px;
}
All right, let's try this out. Okay, so let's go into google chrome and you'll see it actually works really well, that looks really nice actually, I'm really surprised that work very well.

Okay, so what we want to do is extend this line all the way and then will finally be done with this form. So let's go down to the line and let's say that the grid column is start to end.
account-information.scss
&__line {
grid-row: line-s/line-e;
grid-column: s/e;
border-top: 1px solid #ccc;
margin-bottom: 24px;
}
Now what we need to do is we need to look at Chrome, okay so it looks good, it looks like what we want.

Okay, so what we want to do now is, not make it mobile responsive, don't worry about that right now. Let's hit cancel now and see what happens, now let's hit update and see what happens. It looks exactly like what our design wants. When we cancel it closes, when we hit change password it updates. Although you'll see the line is still there, let's go see what we can do about that, we don't want the line to still be there.
So let's go into account-information.scss and let's say that in accountInformationForm.form that the line wherever it is, let's just take it out and we don't have to change the keys, I mean 4 is still not 2 so it really doesn't matter, if you're really OCD you can change this around, but it doesn't matter. You can put whatever in these keys, whatever number or string.
Okay let's put the line above this.state okay, and since it's on the grid it won't matter really where we place it. You can put this right here and make sure you get rid of a comma right because you're going to get an error.
Now what you want to do is you can either put it here or you can put it back down here, it really doesn't matter, what ever you feel comfortable with. It just needs to be outside of this show passwords thing. So let's go look and see what happens. Okay, it's still there you hit change and it shows the buttons and yeah everything's good, it looks like our Design.
Okay so that's it for this video, really long video but we finished off the account information form, everything's looking nice and yeah that's good. Okay, so what we need to do now is we need to move on to the actual shop component, so we need to move onto the bulk of this application. So in the next video we will actually start developing the bulk, okay this right here, the shop, and then after the shop right it has all these items right here.
Then after the shop, after we develop all these products and everything, this is the bulk, you hit add and it shows the cart. So we're going to consider the cart as like a separate part of the app right. At first we focused on the sign in and sign up, all that stuff, then we kind of switched gears to the account information and purchase history with the navbar we did that as well.
Okay so now what we want to do is we want to switch gears over to the shop and then we'll switch over to the cart okay. Then after that we will handle the order review, and then don't worry about that, and then the shipping address and then that's it after the payment information. So really we just have to do the shop, the cart, and then a few more forms.
So go ahead and commit our code.
Terminal
git status git add . git commit -m "finished account information form"
Okay, I'll see you in the next guide.