- Read Tutorial
- Watch Guide Video
So what I'm going to do is go to my code here and close all this and we're going to have to create a new file in shop, if we didn't already, it looks like we didn't. We're going to call it cart-product.scss. We're going to need a cart product, image, title, quantity, remove, and price. And this is going to be cart product so let's type this in, let's say .cart-product and let's say &__image, &__quantity, &__remove,&__price.
Now what we need to do is we need to import this file into our main.scss before we get started. So in main.scss under cart, I'm just going to say @import shop/cart-product.
main.scss
// CART @import 'shop/shop-cart'; @import 'shop/cart-product';
Okay so we're set up there, we've got the cart product in here. Let's go ahead and close out the main.scss and in cart-product.scss we need to start our styles, let's say display is grid, grid template rows is, let's see, we need at least two so let's say 1fr 1fr and we'll say end then we'll say middle and then over here we'll say start.
cart-product.scss
.cart-product {
display: grid;
grid-template-rows: [s] 1fr [m] 1fr [e];
&__image {
}
&__quantity {
}
&__remove {
}
&__price {
}
}
Okay, now what we need is some columns so let's go reference our design to see what we need. Okay, we need this image, and it is going to be 130 by 130. Then we're going to have our quantity and then remove and then our price. Okay so let's go in here and let's say grid template columns and let's just say start and let's just say end right here. Then let's say image start to image end, that's going to be 130 pixels. And then we have the remove button right or the title, what was it? The quantity, okay we have quantity start to quantity end and then we have, what else we have? We have the remove start to remove end then we have the price start to price end.
Now we can make these all 1fr 1fr because it doesn't really matter and then we'll make this last one 70 pixels. Okay, now let's just align them on our grid and we also have the title I don't know why I didn't put that one down. I'm going to check the cart product, yeah we've got the title in there too, so let's make sure we put the title in here.
Okay, so the image and the title is going to go from where the image ends right. So let's say title start and then it's going to end just at the very end. So let's say that it ends right before price, let's say title end, really simple. All right, get that column in there, I want to make sure you have it in there so you're not hustling too fast.
cart-product.scss
.cart-product {
display: grid;
grid-template-rows: [s] 1fr [m] 1fr [e];
grid-template-columns: [s image-s] 130px [image-e title-s quantity-s] 1fr [quanity-e remove-s] 1fr [remove-e title-e price-s] 70px [price-e e];
&__image {
}
&__title {
}
&__quantity {
}
&__remove {
}
&__price {
}
}
And now what we need to do is align these so let's say grid row. The image goes from start to end and the title goes from start to middle and then the remaining these all go from the middle to the end okay. So let's say that all these S's here are middle to the end okay.
Alright now, what we need to do is align them on the columns. So let's say grid column image start to image end and then I'll copy that and I'll paste that in all these and then replace their names. Okay so this one's obviously going to be title, this one's going to be quantity, this one's going to be removed, and this one's going to be price. Okay so really easy set up, I love CSS grid it's really easy, and yeah were set up.
Let's go see what this looks like now, we're going to have to adjust a few things like remove is going to be justify-self: end and then quantity is going to be start but it's already defaulted to start and then let's see what else is there? There is, that's it for now, let's go try this out.
&__image {
grid-row: s/e;
grid-column: image-s/image-e;
}
&__title {
grid-row: s/m;
grid-column: title-s/title-e;
}
&__quantity {
grid-row: m/e;
grid-column: quantity-s/quantity-e;
}
&__remove {
grid-row: m/e;
grid-column: remove-s/remove-e;
justify-self: end;
}
&__price {
grid-row: m/e;
grid-column: price-s/price-e;
}
Let's go into Chrome, let's go into our application and you'll see everything's aligned pretty much the way it needs to be.

Okay now one thing we need to do is make sure that this item here is only 130 pixels high because you can see it's kind of extending past the image, but in the design, it doesn't extend past it. So let's make it 130 pixels high and then let's throw in this... well we already have the 30 pixel grid-gap, we need to add in a grid-gap between each of these items of 45 pixels. So let's go into our code and let's say that the height is 130 pixels.
cart-product.scss
.cart-product {
height: 130px;
display: grid;
grid-template-rows: [s] 1fr [m] 1fr [e];
grid-template-columns: [s image-s] 130px [image-e title-s quantity-s] 1fr [quanity-e remove-s] 1fr [remove-e title-e price-s] 70px [price-e e];
Now let's go into our shop-cart.scss and let's go to products and let's say that the grid-gap is 45 pixels and we want it to specifically be a row gap, okay we're set there.
shop-cart.scss
&__products {
padding-top: 50px;
grid-column: s/e;
grid-row: products-s/products-e;
display: grid;
overflow-y: scroll;
grid-row-gap: 45px;
}
Let's go to Chrome and you'll see we almost have what we need.

We want this to end and we want all this to end too okay because you'll see these are at the bottom of this one.

And we also need to set this to justify-self start okay. So let's go change that, let's go to our code, let's go into shop-product.scss and let's say that the remove has a justify-self of start and they all need an align-self of end, so we'll say align-items is end, except for obviously we want title to be align-self of start and then we also need to have... let's see where are we... price huh, okay that should work.
So align-self what it's going to do is it's going to say okay we're going to have the title start at the top okay, while the rest of the items are going to be set to start at the end, okay, and the price is going to need that too. And I really want to type it out now to be quick, but I really want you to understand how it works so let's go reference it and then I'll show you directly what we're going to do to our price okay.
So in chrome you'll see that it all works.

Except for the title is too low because in the design it's slightly above that. Now there's a couple ways to fix this, but one of them and even if we don't end up using this way if we just end up putting like I don't know 10 pixels of a margin-bottom, I want to show you how this works. We're going to say align-self is start and remember it starts in the middle, it goes from middle to end on the row axis. If we say justify-self start or align-self start it's going to put it basically where the m is right, it's going to put it in the middle slightly below the middle, see that.

All right so that's how that works, now it's a little too high, but that's a little too low so we can easily just put it in between, right. We can just put it in between middle and end so directly in the middle by saying align-self is center on the price, and there you go it's right there.

Okay, so now we just need to add in a little bit of a gap between these grid columns in our application here. Okay so let's go look at what that is in the design here, it looks like it's 33.5 pixels we'll just say 34 pixels I guess. Well, the problem with this is that we have a grid-gap here of only 19.5 pixels right.
So we've got like 34 and then we've got like 20 right here. So really what would be ideal is if we just put in extra columns and this would be really easy because we've already named these all. So it's not going to mess anything up whereas if we use numbers like we use 2 or 3 or something right it would be really hard to fix once we add in more things, so this is nice.
So in between quantity and remove we want to put in 20 pixels remember it was like 19.5 but I'm not going to type out 19.5. And then in between the image and the title and quantity we had about a 35 or 34 pixel grid-gap or gap. Let's go try this out.

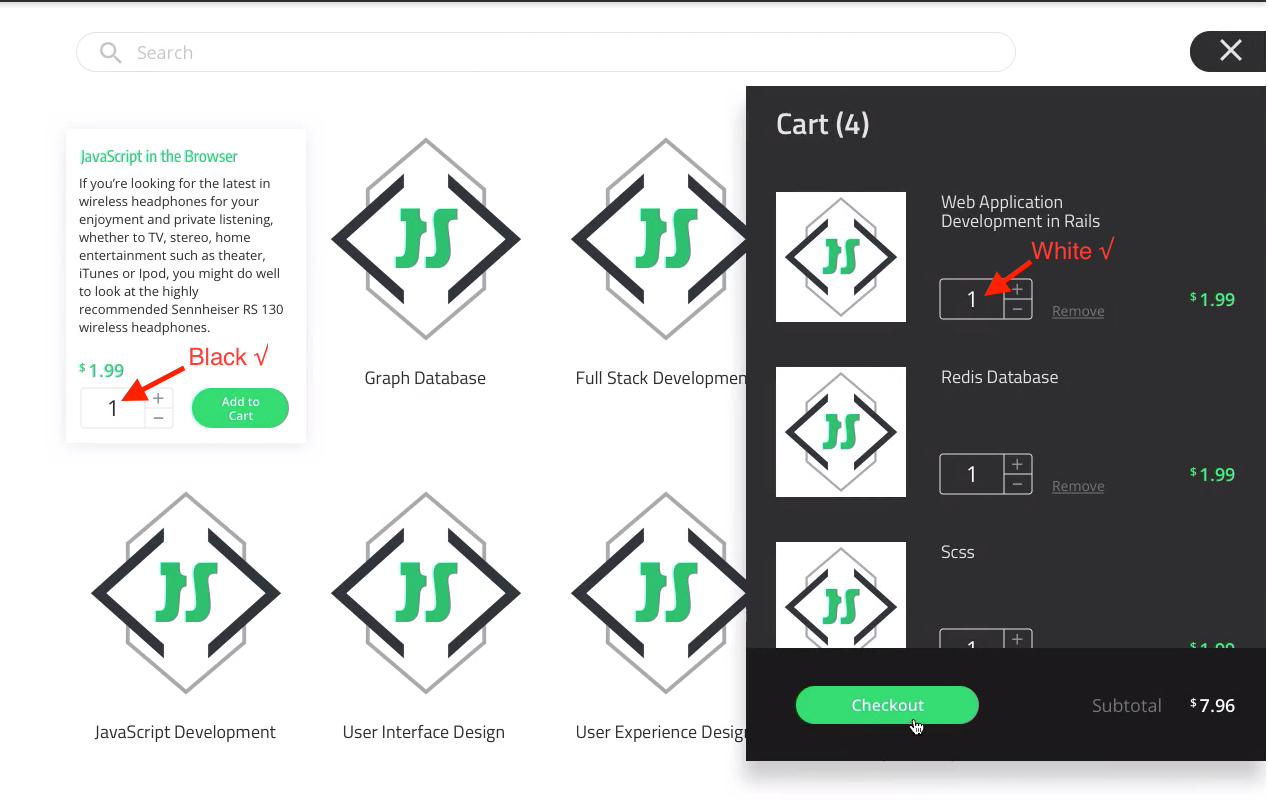
Okay, it looks really good to me. Now, all it's left to do is style these items and then learn how we can increment them. Okay, so let's start off by styling that one in the quantity box that we missed. So let's go into vs code. Let's actually say it in here, because I believe back in the actual product on this page it's black. So we don't want to change this directly in the component to white because then it will be white here and we don't want that, we want it to be white in here though.

So what we'll do is we'll just make a white in this quantity here. So we'll just say that color is white and anything in that quantity is going to turn white.
So in our application, it's going to be white, oh I guess not. It's because it's overriding it with that color. So what we need to do is say color white important, and this is a very applicable use of important, this is great, you can use important in this case. You want to be careful with importing, but here is a wonderful place to use it because we know we want it to be white and we want it to override it.
&__quantity {
grid-row: m/e;
grid-column: quantity-s/quantity-e;
color: white !important;
}
And it still didn't apply it. So what we need to do is go to quantity.scss, see how we're setting the color as 333 we need to override that somehow, &count, so it's going to be quantitycount. So let's say in quantity that we have .quantity__count and we'll say color is white and see how that works.
cart-product.scss
&__quantity {
grid-row: m/e;
grid-column: quantity-s/quantity-e;
.quantity__count {
color: white;
}
}
All right, and that works great.

So now what we need to do is get in these specific styles okay. Now let's go and commit our code and then do that in the next video because that's going to take a little bit.
Terminal
git status git add . git commit -m "cart product grid + alignment"
Okay, I'll see you in the next video.