- Read Tutorial
- Watch Guide Video
So what you see on the screen is a shop with stickers.

There's a sticker for a bunch of courses, so these will all look different. If you've seen Jordan's laptop in some of his videos you'll notice that there are quite a few of these green stickers on his computer. So that's the idea of this application, it's an e-commerce app where you can buy those stickers.
So basically the idea is you go here and you don't have to be signed in, although you can login or go through it without logging in, actually think there's no case for it in the design if you're logged in. I'll show you what I mean, so hit login and login and go to shop and you'll see it still says login.

So that's what I meant when I said there is no case for that. So basically I'll walk through the application with you, now we're at the beginning here. This is what happens when you go to the Website gummycode.com. All right you click on this and you can increment however many of that sticker you want to buy it doesn't have that functionality in the design, then you hit add to cart.

And then this cart pops out.

You'll also notice if you close the cart, the cart button is right here still so you can click on that and it comes up, and then it just shows you what you have in your car here. And then you're able to increment it in the cart just like the main page. So you get the idea here, you can hit check out, and you review your order and then you proceed.

Now, this is where stripe comes in because we're going to be learning how to at least hit some endpoints on the backend that's been created and basically create orders with stripe. I'm not going to talk too much about that, I'm going to be building a Python course or a set of videos in Python specifically for this backend. Anyway the idea here is you hit proceed to check out, it creates the order on stripe, and then it checks if you're logged in, so let's login and then it brings you shipping address.

All right you fill out your shipping address, you click Use this address and then you hit save address.

And if you hit save it will save it on the backend, if you don't it'll just look for what is already on your account in the backend. Now right here we have this payment information.

Now the way we're going to be doing this, is we'll build out this entire form but using react stripe check out it's going to basically make it so we don't have to handle the credit card. Because that's very sensitive information obviously, you want to be really careful with people's payment information and information in general. So what happens is you hit pay and complete order and a stripe thing pops up and it has them fill out their information.

So we'll get to that when we get to that. But I just wanted to kind of give you an overview of what's going to be going on in here. We hit pay and complete order and it says success or not success and then we hit got it.

all right and then we are brought here to the main page. So it's pretty simple, I'll go through the login now because I just showed you how that works so let's go to login, and you can either create an account or sign in it's pretty self-explanatory.

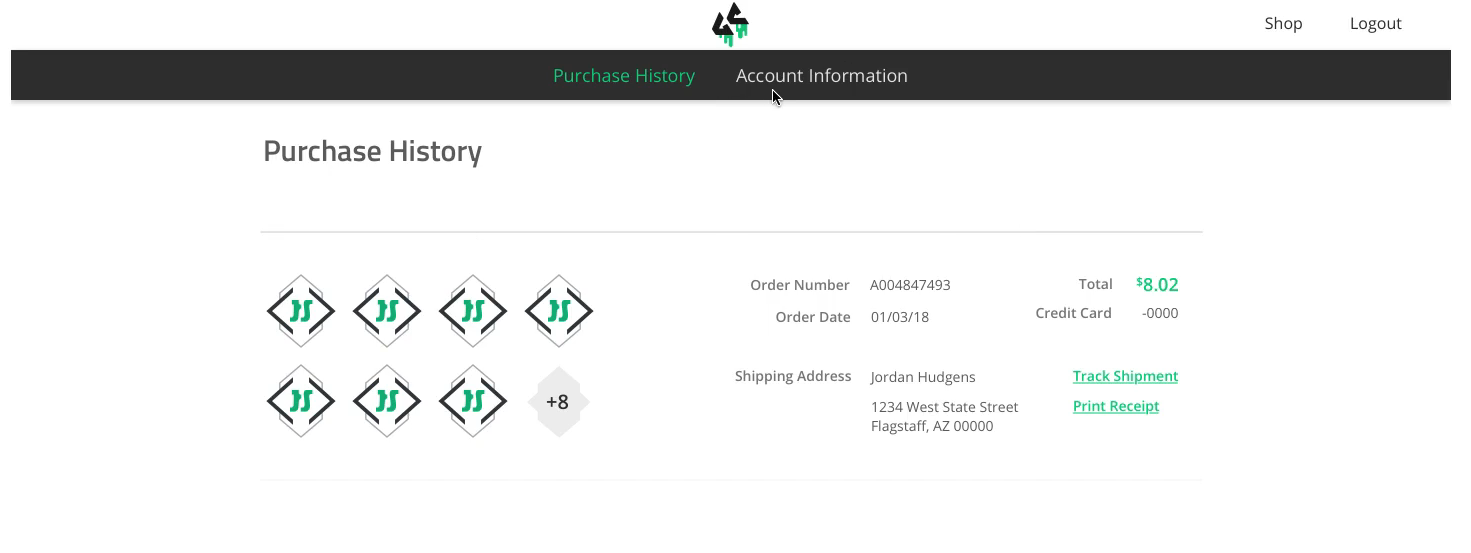
You hit login and you have your purchase history.

Now the idea here is each one of these is a purchase okay, so you click on this image and it's going to show you how many you bought in that purchase. So it's just going to show you this information, and if we need to change it we'll do that.
Anyway, account information up at the top in the black bar, you click that and you have your name obviously pretty self-explanatory what's going on here, let's click Change Password.

And we can update our information on the backend by clicking Update information.

So that's about it, go back to the shop and everything's the same. You have some tabs, and yeah that's the application I'm going to be building. So let's go ahead and hop into the next video where we will start building out this application, I'll see you then.