- Read Tutorial
- Watch Guide Video
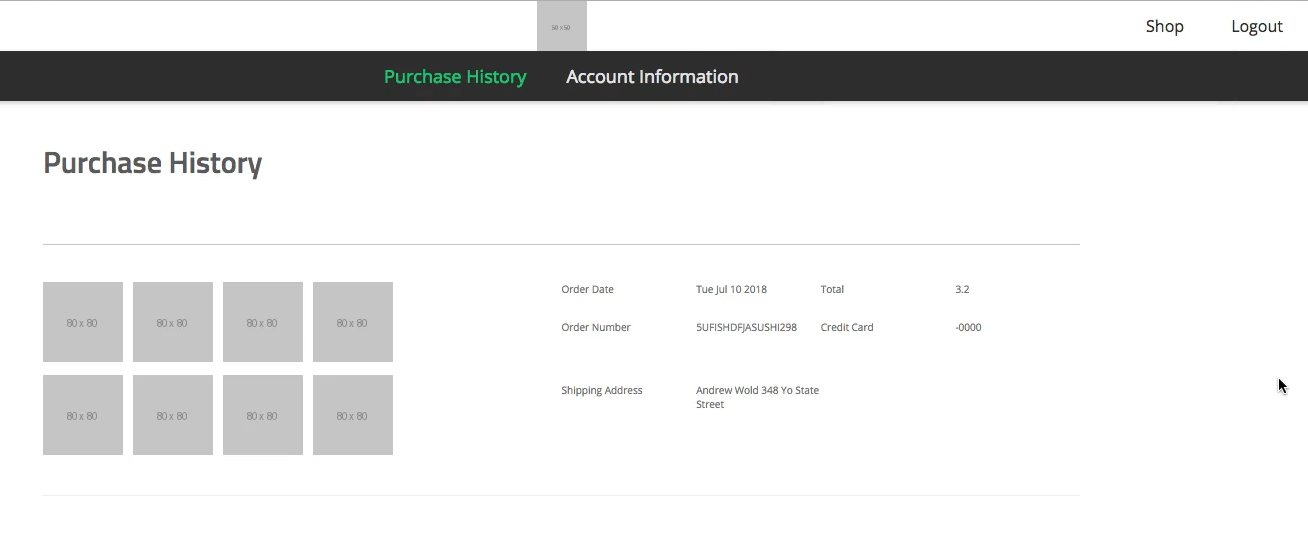
Okay, so let's go ahead and let's close out of the terminal, and in our purchaseDetail let's just remember these class names okay. So what we need to do is we need to go into purchase-history.scss in .purchase-detail we need to reference each one of those so we have &__order-date, then we have &__order-number, then we've got &__shipping-address, we have &__total, and we have &__credit-card that's good.
purchase-history.scss
.purchase-detail {
&__order-date {
}
&__order-number {
}
&__shipping-address {
}
&__total {
}
&__credit-card {
}
}
Let's just make sure these all map map over. So we've got all of them with the dash except for total so let's go to purchaseDetail they all have address, okay so shipping address needs to change and yeah that looks good, we've got a dash in all these except for total. It's a good way to look at it, an easy way to see if you have them all.
All right so that should be good, let's go to purchase-history.scss, okay now let's just say display is grid. Then we have a a grid, it's got two columns so grid template columns needs to be 1fr 1fr, let's say that this is the end right here and this is the middle, then this right here is the start okay.
Then we know the order dates on this first half so we'll say grid column is s/m, and then we know that the order number is and so is the shipping address. The total and the credit card however are on the middle to the end, so let's put those on the middle to the end.
purchase-history.scss
.purchase-detail {
display: grid;
grid-template-columns: [s] 1fr [m] 1fr [e];
&__order-date {
grid-column: s/m;
}
&__order-number {
grid-column: s/m;
}
&__shipping-address {
grid-column: s/m;
}
&__total {
grid-column: m/e;
}
&__credit-card {
grid-column: m/e;
}
}
Okay, now let's go see what this looks like.

All right, you can see it's already kind of headed in the direction we want, we just needed to define the rows now so it doesn't kind of put them all over the place. So in our design we have, let's see login, and you'll see we've got two here and we've got this kind of space here and then we've got one more, this looks like two but it's really one more.

We're going to say two more though because we need to put track shipment and print receipt on their own but we could also just, yeah lets say two more okay, so we have four rows in total. Okay, so let's say grid template rows is 1fr 1fr and then we have a bit of space let's say like 25 pixels then 1fr 1fr.
Okay so we'll say start, and then we'll say middle no we wont say middle, we'll say start and then we'll say start middle, then we'll say middle, and then...the problem is we have that space so we'll say middle start to middle end, then we'll say middle to end, and then we'll say end.
purchase-history.scss
.purchase-detail {
display: grid;
grid-template-columns: [s] 1fr [m] 1fr [e];
grid-template-rows: [s] 1fr [sm] 1fr [m-s] 25px [m-e] 1fr [me] 1fr [e];
&__order-date {
grid-column: s/m;
}
}
Okay, a little confusing, but not to bad. Okay, so let's go ahead and put these where they belong, so order date that belongs on s/sm then we've got order number grid row is sm/m-s and then we've got grid row for shipping address is, that's going to be on the bottom there, so it's going to be m-e/e, and then the total is going to be basically where it order date is because it's right across from order date.
And then the credit card is right across from order number so that's going to be in the same row, so we're set there, let's try it out now.
purchase-history.scss
.purchase-detail {
display: grid;
grid-template-columns: [s] 1fr [m] 1fr [e];
grid-template-rows: [s] 1fr [sm] 1fr [m-s] 25px [m-e] 1fr [me] 1fr [e];
&__order-date {
grid-column: s/m;
grid-row: s/sm;
}
&__order-number {
grid-column: s/m;
grid-row: sm/m-s;
}
&__shipping-address {
grid-column: s/m;
grid-row: m-e/e;
}
&__total {
grid-column: m/e;
grid-row: s/sm;
}
&__credit-card {
grid-column: m/e;
grid-row: sm/m-s;
}
}
You'll see it looks like our designed now, we even have that big space there.

Click on one of these and we've got all this.

So now what we need to do is we need to style these, and we also need to put in a grid for each one of these items so the display to the right like the design. Okay, and then we need to align some of these to the right and junk like that. So let's go into our code and let's say that on all of these children or actually we can just say .purchase-detail what was it? We've got PurchaseDetailLabel, we called it label.
Okay, so purchase-detail-label, we're going to say display is grid, and grid template rows is 1fr from start to end, grid template columns is 1fr 1fr from start to middle to end.
purchase-history.scss
.purchase-detail-label {
display: grid;
grid-template-rows: [s] 1fr [e];
grid-template-columns: [s] 1fr [m] 1fr [e];
}
Now what we need to do is basically align them all on the same row, so let's say & > * grid row is start to end and then we need to say that the title is start to end and the value is m to e on the column axis. So let's say &title, &value and we'll say that the value column is from m to e and the title column is start to m. Okay, that should be good, we might need to add in a little grid, so let's say grid gap of about 10 pixels and we're good there.
purchase-history.scss
.purchase-detail-label {
display: grid;
grid-template-rows: [s] 1fr [e];
grid-template-columns: [s] 1fr [m] 1fr [e];
grid-gap: 10px;
& > * {
grid-row: s/e;
}
&__title {
grid-column: s/m;
}
&__value {
grid-column: m/e;
}
}
Okay, let's go try this now and then we'll add the styles, the more detailed styles okay. All right looks good to me.

We've got to align this title to the right and see how far apart that is. So on title let's say text-align is right, on value let's say text-align is left even though by default it probably is already left.
purchase-history.scss
&__title {
grid-column: s/m;
text-align: right;
}
&__value {
grid-column: m/e;
text-align: left;
}
You'll see that looks basically exactly like our design except for these styles.

So let's add those styles in and then let's get these two buttons in here and style those as well. Okay, so I'm going to inspect, and let's see what this has. Okay, so it's got the color and font family by default which we sent in body. So we just need the font size and font weight, so 600 and 14. Let's go back to our code and let's go to title and let's say font weight is 600 and font size 16 pixels.
purchase-history.scss
&__title {
grid-column: s/m;
text-align: right;
font-weight: 600;
font-size: 16px;
}
Now let's go to our application, and it looks good to me.

It looks a little big to be honest, but I don't think it's too big. It looks like this needs to be wider so we'll handle that later, let's get the rest of the styles in for these. So this is the same so the color is #666666 okay, and then the font size is 14. So let's go into our code here and say for the value the color is #666666 and the font size is 14 pixels.
purchase-history.scss
&__value {
grid-column: m/e;
text-align: left;
color: #666666;
font-size: 14px;
}
Now let's go ahead and go into our application and see what's going on. Okay, it looks good to me.

We just need to make is a bit wider, we need to make these a lot wider because they are to big obviously. So what we need to do is we need to make it wider, it looks like the gap is pretty good though. Okay, so let's go and our application scroll up here and let's make the width of purchases 360 pixels right. Let's take that width and let's apply it onto purchased detail 360 pixels and see how that affects it, it makes it even worse.

So let's go back to our code and let's just say like 460 pixels and see what that looks like, okay it's a little better, let's make it like 600 pixels and that looks good.
.purchase-detail {
width: 600px;
display: grid;
grid-template-columns: [s] 1fr [m] 1fr [e];
grid-template-rows: [s] 1fr [sm] 1fr [m-s] 25px [m-e] 1fr [me] 1fr [e];

Okay sweet, now what we need to do is we just need to add in these buttons right here, we just need to add these two buttons the Track Shipment and the Print Receipt with these styles. So the styles are pretty straightforward 14 pixels font weight is 600 and just the color of green with the underline. Okay the color green and underline is mostly what we need to remember.
So track shipment and print receipt, let's go add those in right now and get done with this component ASAP. So let's go into purchaseDetail, let's scroll down here, let's make a div let's give it a class name of Purchase detail track shipment and print receipt. So let's just call it track-shipment and we'll say track shipment and then let's copy this div and let's say print receipt, and then we'll say print receipt.
purchaseDetail.js
<div className='purchase-detail__track-shipment'>Track Shipment</div> <div className='purchase-detail__print-receipt'>Print Receipt</div>
Okay, let's start by aligning them on the grid, so let's go into purchase-history.scss, let's scroll down here, let's say and track-shipment and let's see and print-receipt, and then let's take both of these so we can apply some styles to it.
purchase-history.scss
&__track-shipment {
}
&__print-receipt {
}
&__print-receipt,
&__track-shipment {
}
So the color green will be in here, let's say color green or color #00CB79 and font size what was it? 14 pixels and the font weight was 600, okay we've got those. Now we just need to apply them on a grid.
}
&__print-receipt,
&__track-shipment {
color: #00CB79
font-size: 14px;
font-weight: 600;
}
So let's go ahead and say that they belong or the credit card belongs on the row, or not the row, the row needs to be on the bottom so it needs to go from m-e/e on the second one and then m-e/e on the second one. So let's say grid row is m-e/me and then on the print receipt the grid row needs to be me/e, okay that looks good. Now let's go ahead and say where it belongs on the column axis which is middle to end.
&__track-shipment {
grid-column: m/e;
grid-row: m-e/me;
}
&__print-receipt {
grid-column: m/e;
grid-row: me/e;
}
Okay now let's go ahead and see what this looks like, it might be a little off. Let's go into our application and you'll see it looks like it's in the right place, though it's a little too far to the left here so we don't want to do text align center because that's going to put this in the middle of this, do you know what I mean.
So we go in here and say text align center just so I can show you it's going to not look like what it should look like.

See it puts it over here which is kind of good but this doesn't match up and in the design these match up. We also need that underline, so let's go over to our code and let's get rid of text align center.
Let's go back into purchase detail, let's make these a tags because they're going to be buttons and they need that tag, they need the underline.
purchaseDetail.js
<a className='purchase-detail__track-shipment'>Track Shipment</a> <a className='purchase-detail__print-receipt'>Print Receipt</a>
Let's get out of here and go back into purchase-history.scss and let's say that the text decoration line is underline and the should be good, it might automatically inherit the color.
&__track-shipment {
text-decoration-line: underline;
color: #00CB79;
font-size: 14px;
font-weight: 600;
}

Okay, now we just need to basically center it with our justify self, so let's say justify self is center.
&__track-shipment {
justify-self: center;
text-decoration-line: underline;
color: #00CB79;
font-size: 14px;
font-weight: 600;
}
Alright that looks good except for it did exactly what align self would do which means we need to declare a width on these. We need to say that they both have a width of I don't know 100 pixels and then they will line up how they should. When you make it a little wider, so about 150 pixels and we're looking good, it looks like our design.
&__track-shipment {
width: 150px;
justify-self: center;
text-decoration-line: underline;
color: #00CB79;
font-size: 14px;
font-weight: 600;
}
You'll see that it lines up the way it should, okay so everything looks great.

Now what we need to do is we need to somehow get that return after Andrew Wold because you'll see that it's not there the way it should be. So let's go into our application let's go to purchaseDetail and what we need to do is we need to put a break in here, I don't think you can put one directly in here but let's try it. Okay that didn't work lets google line break react, I guess the tilda with the line break so a ~\n that's what it looked like they did. Let's try that, hum it doesn't work.
See it works for them probably because they use the text. Okay, so what we need to do is let's make this instead of a string, let's make it a text, let's try that. Okay, it looks like we've got one more error, okay text can take in variables. Maybe we need to wrap this up, oh yeah duh we need to set this as a string literal still.
Okay, let's try that, it doesn't work still, let's figure this out. \n we've got that in there, is text capitalized yep, okay let's change this to capital text, okay thats irritating. I guess we could just manually put it on a new line. So like in here we could just say belongs on a new line like that, maybe that will work.

Okay, it gives us an error, this is what we'll do, we'll extract this and we'll give rid of text, we'll say nameAddress and then we'll go up here and we'll say const nameAddress is equal to string literal with name and shipping address, and see if that works.
If this doesn't work we wont waste anymore time, we'll just continue on. Okay, what ever, what we'll do is we'll get rid of that we'll put in some spaces for now and just do it with spaces because that will put it on a new line, or not okay what ever, that's what we're doing for now.
So that's how we do that, looks like we may have a bug with the selection of items so let's go ahead and fix that in the next video, let's go and commit our code.
Terminal
git status git add . git commit -m "styled purchase detail"
Okay, I'll see you in the next video.