- Read Tutorial
- Watch Guide Video
Welcome back to the course. In last video, we put in the login button and these text links, with other components, and putting in the rest of these interfaces. In this video we're going to develop the sign up component.
Let's go ahead up our signup.js file and create a new component called signupForm.js. So let's go ahead and let's go to signinForm.js and take everything in here and paste it into signupForm and let's select all the instances of SigninForm and change them to SignupForm. We also need to change the Redux form at the bottom to say form: "signup" our else Redux will not recognize the file in our state, and it will think it is the signinForm as well.
signupForm.js
import React, { Component } from "react"; import { reduxForm, Field } from "redux-form"; import { FormTitle } from "../formTitle"; import { FormInput, FormButton } from "../formFields"; import TextLink from "../textLink"; class SignupForm extends Component { render() { return ( <form className="sign-up-form"> <FormTitle className="sign-up-form__title" text="Login" /> <Field className="sign-up-form__email" placeholder="Enter Email" name="email" type="email" title="Email" component={FormInput} /> <Field className="sign-up-form__password" placeholder="Enter Password" name="password" type="password" title="Password" component={FormInput} /> <Field className="sign-up-form__login" name="login" type="submit" title="Login" component={FormButton} /> <div className='sign-up-form__text-links'> <TextLink to='/forgot' text='Forgot Password'/> <TextLink to='/signup' text='Not a member? Register here'/> </div> </form> ); } } SignupForm = reduxForm({ form: "signup" })(SignupForm); export default SignupForm;
That should be good for now. We're going to have to change these things quite a bit although this will give us our import class so we can import it to signup.js, so let's do that.
signup.js
import React, { Component } from 'react'; import SignupForm from './signupForm'; class Signup extends Component { render() { return ( <div className='sign-up'> <SignupForm/> </div> ) } } export default Signup;
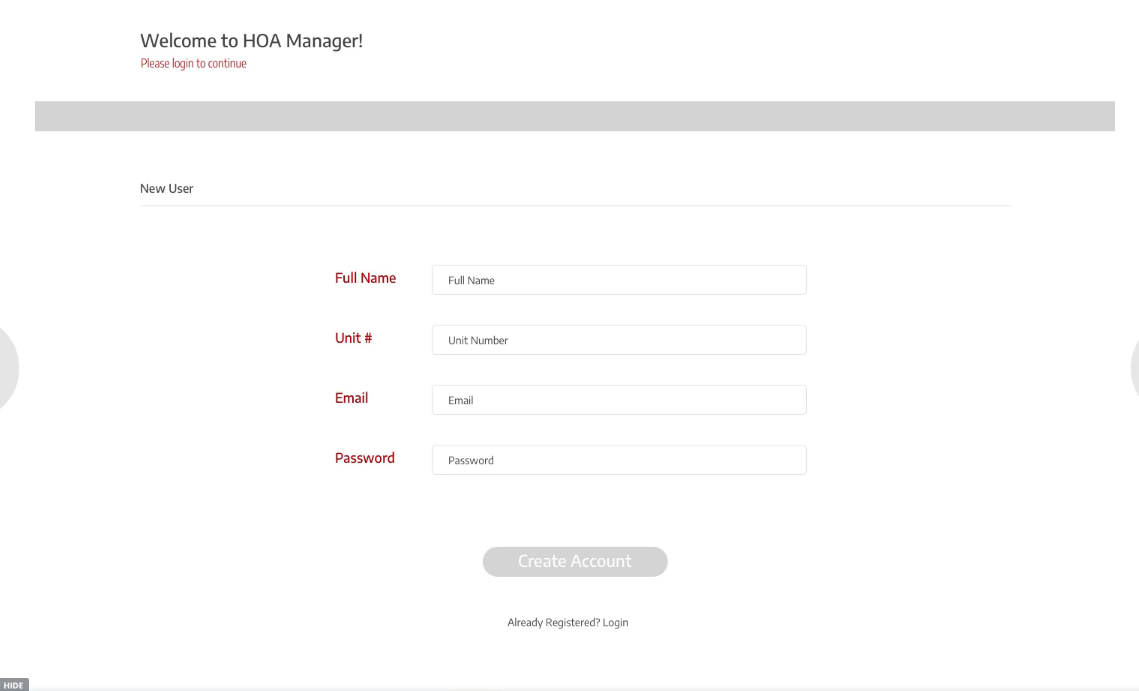
Now we have to sign up form. Let's go to our browser and now we have our entire sign up component here, but we don't want another sign in component, we want to sign up component. We want different fields, so let's go to our design and see what those are.

All right so really simple actually, all we have to do is provide two more fields and modify our existing fields. So let's go ahead and let's go back in the code, into signupForm.js and let's start off by basically just writing some comments on what we need. We have fullname, unit number, email, and password.
We won't need to change email or password at all, since their just as we need them, and even in the right order, too. Awesome. Now we'll go ahead an copy our entire email field, then we'll paste it twice and rename the fields for full name and unit number.
signupForm.js
import React, { Component } from "react"; import { reduxForm, Field } from "redux-form"; import { FormTitle } from "../formTitle"; import { FormInput, FormButton } from "../formFields"; import TextLink from "../textLink"; class SignupForm extends Component { render() { return ( <form className="sign-up-form"> <FormTitle className="sign-up-form__title" text="Login" /> <Field className="sign-up-form__fullname" placeholder="Enter Your Full Name" name="fullname" type="text" title="Full Name" component={FormInput} /> <Field className="sign-up-form__unit" placeholder="Enter Unit #" name="unit" type="text" title="Unit #" component={FormInput} /> <Field className="sign-up-form__email" placeholder="Enter Email" name="email" type="email" title="Email" component={FormInput} /> <Field className="sign-up-form__password" placeholder="Enter Password" name="password" type="password" title="Password" component={FormInput} /> <Field className="sign-up-form__login" name="login" type="submit" title="Login" component={FormButton} /> <div className='sign-up-form__text-links'> <TextLink to='/forgot' text='Forgot Password'/> <TextLink to='/signup' text='Not a member? Register here'/> </div> </form> ); } } SignupForm = reduxForm({ form: "signup" })(SignupForm); export default SignupForm;
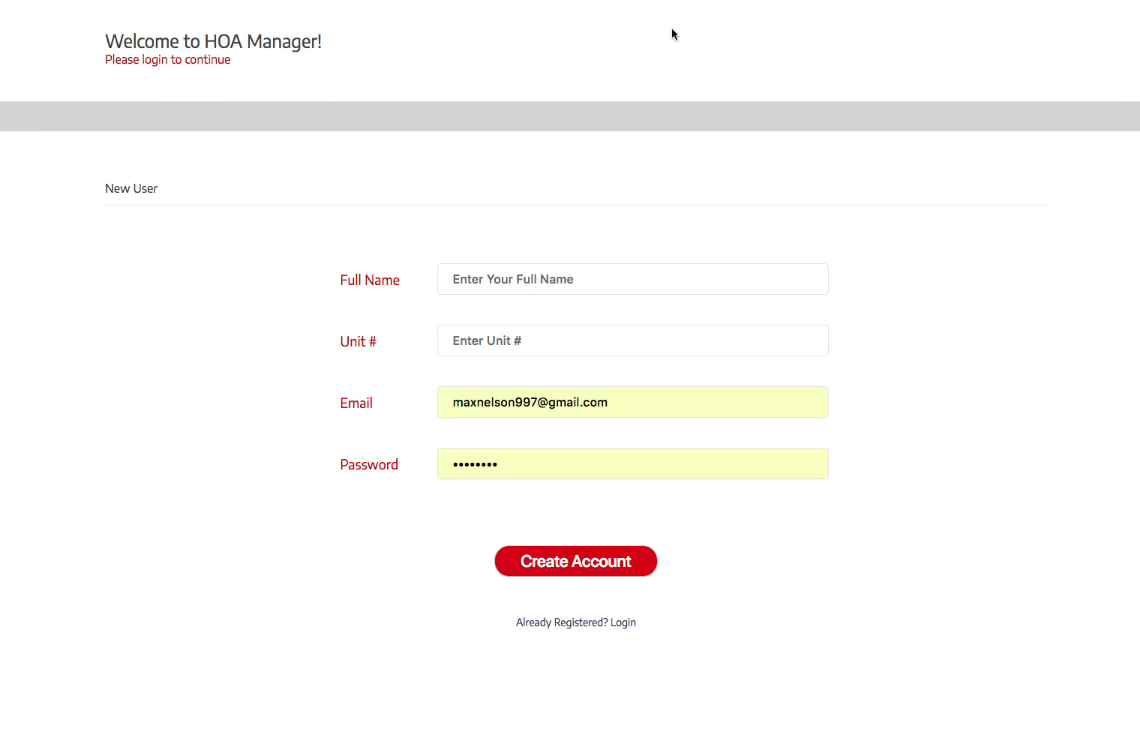
Let's look at design more time, then check our application and you'll see we have everything, although, our styles are quite a bit messed up and that's because we just changed all of the classNames to signup. So let's go ahead and let's just change out the remaining values and then let's fix the grid real quick really quick. So let's go down to our button change it to Create Account.
signupForm.js
<Field className="sign-up-form__create-account" name="createaccount" type="submit" title="Create Account" component={FormButton} />
Ok cool. Now what we want to do is take out one of these links and change the path the sign in and change the text
signupForm.js
<div className='sign-up-form__text-links'> <TextLink to='/signin' text='Already Registered? Login'/> </div>
Now all we have to do is fix our grid, so go to your application. You'll see that everything looks good except for grid is completely destroyed. Other than that it's looking pretty complete. So all we really have to do is provide the right margins and the grid. So let's go into signin.scss and let's copy the form. I'm going to signup.scss and at this point over code pretty similar except we're only separating it because of how confusing it can get if we were to try and put this all into the same file. We also need to add in new calls for our new fields.
signup.scss
.sign-up {
grid-row: content-s/content-e;
grid-column: content-s/content-e;
}
.sign-up-form {
display: grid;
justify-items: center;
&__title {
width: 100%;
margin-top: 6.6rem;
}
&__fullname {
}
&__unit {
}
&__email {
margin-top: 7.7rem;
}
&__password {
margin-top: 4rem;
}
&__create-account {
margin-top: 8.8rem;
}
&__text-links {
margin-top: 5.2rem;
}
}
Now let's go see what it looks like, it's going to look a little bit messed up and the reason being is because e-mail has a pretty large margin that we want to be on full name now, not e-mail. So let's go ahead and go to full name and we want this to be the margin top instead of email.
signup.scss
.sign-up-form {
display: grid;
justify-items: center;
&__title {
width: 100%;
margin-top: 6.6rem;
}
&__fullname {
margin-top: 7.7rem;
}
&__unit,
&__email,
&__password {
margin-top: 4rem;
}
&__create-account {
margin-top: 8.8rem;
}
&__text-links {
margin-top: 5.2rem;
}
}
If we check it, you'll see it still says login at the top, and we want it to say New User. To change this we need to go to signupForm.js and change the title text.
signupForm.js
<FormTitle className="sign-up-form__title" text="New User" />
Let's go back to our app.

You'll see it looks really nice, so let's go to the design and compare it. You'll see it looks almost identical.

Awesome. So let's go ahead and let's fix up a couple of things. If we look at our design for the sign in page, you can see that the login button needs to be centered compared to the fields, and that the forms need to be offset to the left a little. So what we can do is we can just go into our signin.scss, and at the bottom of .sign-in-form we'll add a transformation.
signin.scss
.sign-in-form {
&__email,
&__password {
transform: translateX(-64.5px);
}
}
Great. So what we need to do now is basically implement the functionality of this. So in the next video we're going to pull down a backend I built from GitHub. We're going to boot it up, and we're going to basically implement the sign in and sign out abilities throughout the next few videos.
So let's commit our code.
git status git add . git commit -m "built signup form" git push origin master git push heroku master
I'll see in the next video where we will get started with the functionality.