- Read Tutorial
- Watch Guide Video
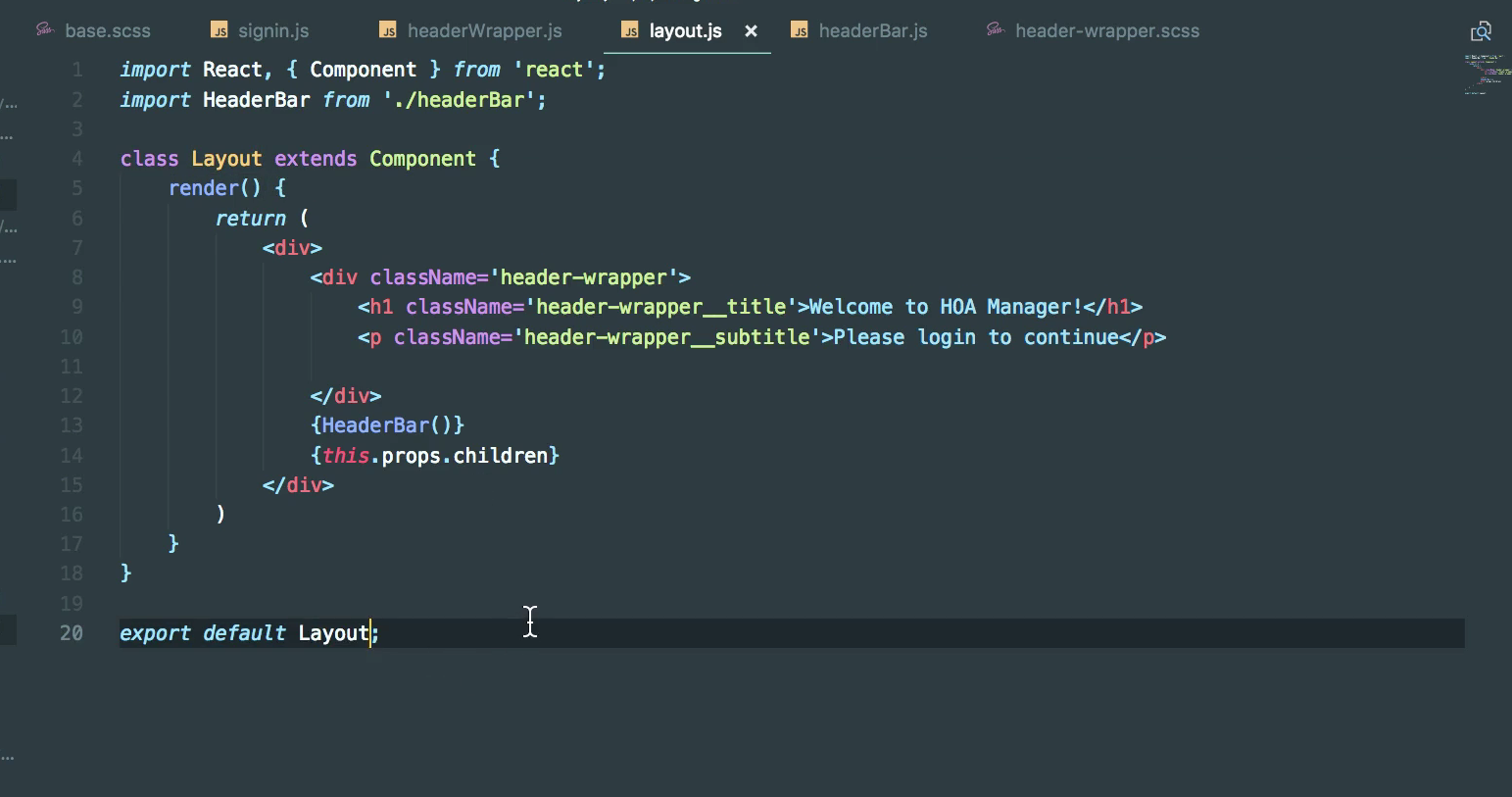
Let's start by getting rid of the brackets and replacing them with parentheses, and let's get rid of these commas here. So it's not going to work because it needs to return one component or one piece of JSX. So what we can do is wrap these with brackets and then put it in an enclosing div.

Now what we can do is: basically use this as a ring grid, that's different here, or we can continue using app wrapper. Actually, we have to use this because this will only be one element to the app wrapper.
So let's continue refactoring by doing this let's just say here's what we can do. We could actually make this its own component and then just make this the layout. That's a better approach actually.
First things first let's actually let's do this: let's copy everything, and let's create a new component. Let's call it layout.js. Let's place everything in here, and let's rename HeaderWrapper to Layout, and let's export default Layout.

Now what we want to do is basically get rid of this div here and then make it into its own component.
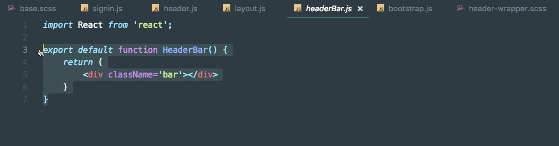
So we could cut this, and move it up here. We're going to move this, but we'll write it right here to start. Let's say function header, and then we're just going to say return and then paste in the header wrapper.

Now let's go ahead and cut this and put it into our header and replace everything in here except for the export and the header bar. All right let's say:

Let's head back into layout.js and import this from './header';, and we'll have to rename this headerWrapper to header.js. Okay cool. Now what we need to do is place the header in here, and we could also write our headerBar component the same way, since it's a function. We can just say HeaderBar. so that should be good.

Now what we want to do is go back to our bootstrap because it's not going to work unless we rename the HeaderWrapper to Layout, and then import Layout from ./components/layout.

So basically all we did was make a Layout insted of a HeaderWrapper, and then we put the header inside of it with the header bar and then whatever children you have.
Now, based on the child element, we're going to either display a header bar or something else, but that's later on. Right now, we got this refactor in, but if you go to the browser: it's not going to work. You'll see nothing's in here.

That's because our grid is set on the app wrapper, and within the app wrapper we have a different div.
Alright, I'm going to go to Chrome and inspect the element, and see if we got any errors. All right. So it says: an error turned into a div. Let's go ahead and see it says: you likely forgot to export your component. So what I'm seeing is we missed an export somewhere, probably in the header. We just need to say export default in header.js.
If we leave that at export function header, this is what we can do, and this is actually a good approach since we have a similar kind of component header bar, and it's just a small component. I'll show you what I mean. So, we have header, and in our layout we're trying to import it but it's not working. We just need to use this.
layout.js
import { Header } from './header';
Alright, so now it will work. Go to the application and you'll see our header, but it's not going to be aligned on our grid properly. Again that's because, if we inspect the element, we have our app wrapper and then we have a div within it.
So basically our grid here the only thing that is in it: is one div. We need to put these in there so we need to do is just give this a className and apply to our grid. So let's go in here and let's say:
layout.js
<div className='layout-grid'>
Then let's go to base.scss and let's change this .app-wrapper to .layout-grid. Now the reason this is cool, you'll see it's working, but what we can do instead of throwing in the header like that or along with it throwing in the header like this, is we can just go into headerBar.js, take this small component. It's only like five lines.

So it makes sense that we wouldn't need an extra file. Delete the file headerBar.js, and let's put it into our header.js file, and let's just export the function.

Cool. Now, in layout.js we can include it in this. We can say:
layout.js
import { Header, HeaderBar } from './header';
Now we can get rid of this import, and we have all of our components are conveniently in the same file. They belong to the same kind of idea, the same concept, which is the header so makes sense to include them in the same file.
Now what we need to do is go to a browser and you'll see everything's working. So that works great. Let's go ahead and just rename our classes here to just header since it's no longer a wrapper.

Let's go into our header.js, and let's get rid of wrapper on all of these. So I'm going to hit command + d a few times and just delete it.

Now this might not work because of bootstrap styling. It looks like it doesn't do anything, although I'm pretty sure there's something in bootstrap called header. So what I want to do is go into our bootstrap.js, and let's get rid of this import from bootstrap. We don't want it.

So everything's looking good we refactored it quite a bit. If you inspect the element now and select the header you got that are header grid, and if you select the layout grid, we've got the layout grid.
So one last thing that I like to do before we end this video, is basically just throw our signin component on the grid. So we have our layout, and it's going to take the sign up or the signin component thrown it in there, and put her right here along with header and the header bar.
So it makes sense that we can put it on our layout grid, because it's right in there OK. So let's go to our signin, and we have this div. So basically all that's happening is it's taking this div and it's putting it right here, so we have sign-in.

Then let's open up our signup.js to make sure it has some text. Now we just need to place these on a grid. So it's good to signup.scss say
signup.scss
.sign-up,
.sign-in {
grid-row: content-s/content-e;
grid-column: content-s/content-e;
background: crimson;
}
So now we give this background color of crimson or any other color. You can see that it fills up our content really well. Let's go ahead and kind of split those styles now so they belong in their own files, and then we'll come back later on and reduce the amount of code we have.
Ok so let's copy this. Let's get rid of sign-in and let's get rid of the background color, because we know that's going to work.
signup.scss
.sign-up {
grid-row: content-s/content-e;
grid-column: content-s/content-e;
}
Then let's do this let's go into signin.scss and paste this in. Let's get to the background color and then say:
signin.scss
.sign-in {
grid-row: content-s/content-e;
grid-column: content-s/content-e;
}
The last thing I want to do is go into bootstrap.js, and I'd like to provide a route for signin even though we kind of already have one, just to keep it consistent with the sign up route. Okay. So I was just going to lead us to sign in as well/will take us to sign in as well.

Let's go ahead and commit our code. Let's say git status, git add ., and git commit -m "refactored quite a bit." I'm going to push it to Heroku with git push heroku, and I'll see you in the next video.