- Read Tutorial
- Watch Guide Video
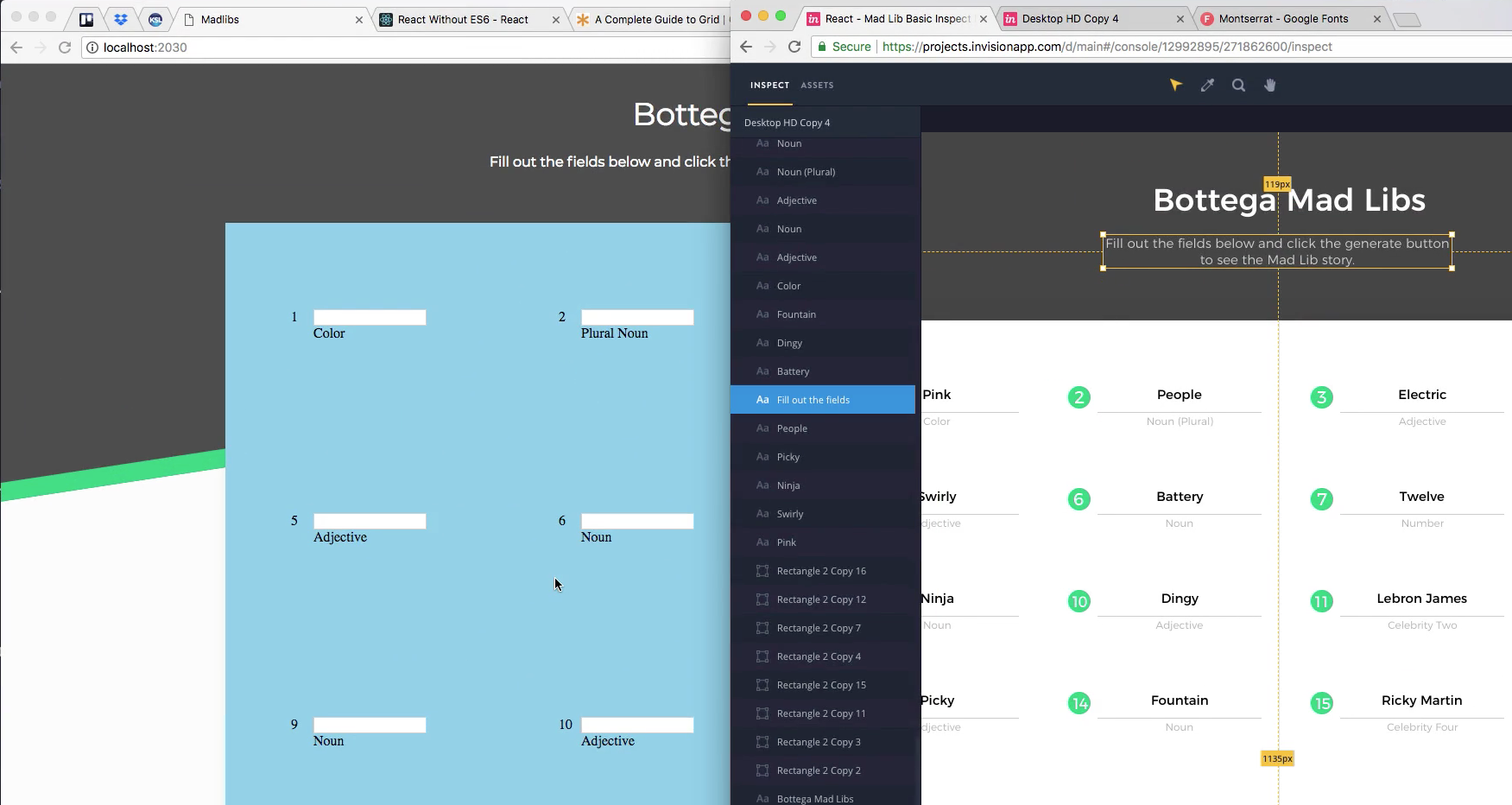
Let's start off with the title here. I'm going to be using a font that we have imported in our index.html. If you head over to the application, and I'm going to close out the terminal and I'm going to go to index.html. So I hit command + p, and just type in index.html.
In this file, we have this font family that's been imported, and that's the font it uses. I'll show you how we can use that. Let's head over to our header here. Let's go to our header.js just to see what we have for this title. So we have H1, and what we can do is reference H1 and p since they're the only ones in here.
We don't need to give them class names; although, if you'd like you can say className="header__text" or className="header__paragraph", or something and then use them respectively in here. Now what I'd like to do is simply say down here at the bottom of our header tag. I'd like to just put in:
main.scss
&__border {
-webkit-clip-path: polygon(0 0, 100% 0%, 100% 25%, 0 50%);
clip-path: polygon(0 48%, 100% 23%, 100% 25%, 0 50%);
transform: skewY(40deg);
z-index: -10;
top: 0;
left: 0;
position: absolute;
height: 110vh;
width:100vw;
background-color: #00CB79;
}
}
h1 {
}
p {
}
For our header here: what I want to do is say:
main.scss
h1 {
font-family: 'Montserrat';
}
p {
}
If you google it. It's a city. Yeah. Territory at least or a Caribbean island. Yeah. So anyway I think that's where it originates. Doesn't really matter, but like where the creator of the font lived or something.
I believe if you search google fonts and go to Google fonts and the top right there should be a search bar. If you search the font and you click add on this or let's select this and you'll see that there's like a story behind it or a designer. So that's where I read that.
Basically, that's the font we are using. It's already imported. You don't need to worry about it. What we need to do is type up the rest of these. If we save this, and we go to our app, you'll see that now has a nice font.

Now we just need to make it white for the next part, so lets say:
main.scss
h1 {
font-family: 'Montserrat';
font-size: 36px;
font-weight: 500;
line-height: 44px;
text-align: center;
color: white;
}
p {
}
I just typed out these six lines here, so we're just having the font family, the font size. We're going to make it a little bit more bold so that's what that means. I think 500 hundred is what we have on font-weight. It's just going to make it a little bit thicker.
You'll see if you hover over this it says: Specifies weight of glyphs in the font, their degree of blackness or stroke thickness. Now, for line height it says: Determines the block-progression dimension of the text content area of the of an inline box.
That's a little confusing sounding, but honestly, if we remove this it probably wouldn't change much but what's going on here is it's making it the line height. It's making it the height of what a font size of 44 would look like. Obviously, the font size 36 pixels.
Now obviously, this is pretty self-explanatory, text align: center: Describes how inline contents of a block are horizontally aligned if the contents do not completely fill the line box. So for example, if we have a box that's like as long as this, the text is going to start about here and end somewhere over here. If we set it to center, it's going to line it in the middle.
Okay, so what we are do here is just saying the color is white. We know that we want the paragraph to be white too. If we go to our app in the browser, you'll see that we want our paragraph to be white too. So what we can do is simply just take this color white and put it outside and it will apply it to both of our things.
main.scss
color: white;
h1 {
font-family: 'Montserrat';
font-size: 36px;
font-weight: 500;
line-height: 44px;
text-align: center;
}
p {
}
Now you also see that we don't have the font family applied to the paragraph, but we can easily do that by pulling out this family, and putting it outside of these H1 tags. Now it will apply it to all the elements in there. Now what I want to do is basically put these two at the top and cut it using command + x go up here and put it right here. We could also put text-align: center; appears as well.
main.scss
.header {
color: white;
font-family: 'Montserrat';
text-align: center;
align-self: center;
&__skew {
That cleans things up a bit, and you'll see now that it looks really pretty much almost complete. What we need to do is follow the design a bit more. You'll notice that this has a different color and it kind of ends that button here and puts it on the next line.

Let's go ahead and add those styles right here. Okay, so in the paragraph tag, I want to say color:
main.scss
h1 {
font-size: 36px;
font-weight: 500;
line-height: 44px;
}
p {
color: rgba(255,255,255,0.75);
}
Basically, what we're doing with the 0.75 is it's the opacity. So 1 would be completely solid, and 0 would be transparent or invisible. By doing this we get a white color that's slightly see-through, so it gives it kind of a gray look. Now slightly transparent.
If you go to the app you'll see that it follows that a little bit better. Now let's go ahead and finish typing in some styles, I want to say:
main.scss
p {
color: rgba(255,255,255,0.75);
font-size: 15px;
font-weight: 300;
line-height: 19px;
}
Let's go to our app, and you'll see now that it looks a lot better and but it still doesn't cut off at the button and put it on the next line like our design wants us to do, so all we have to do is specify a width. Hovering over it, we can see that it's 403 pixels wide. So let's simply go into our paragraph tag and say:
main.scss
p {
color: rgba(255,255,255,0.75);
font-size: 15px;
font-weight: 300;
line-height: 19px;
width: 403px;
}
Now if we go to the top here you'll see that it's now cutting off at button and putting it on a new line like we want.

What we need to do is commit our code now, and move on to the next guide because that finishes up the header styles. So let's go in here and hit command + j.
Let's say git status, git add ., and let's say git commit -m "added header h1 and p styles". I will see you in the next guide where we will move on with our application, and hop into the card styles to get a better looking card like we see in here. I'll see you then.