- Read Tutorial
- Watch Guide Video
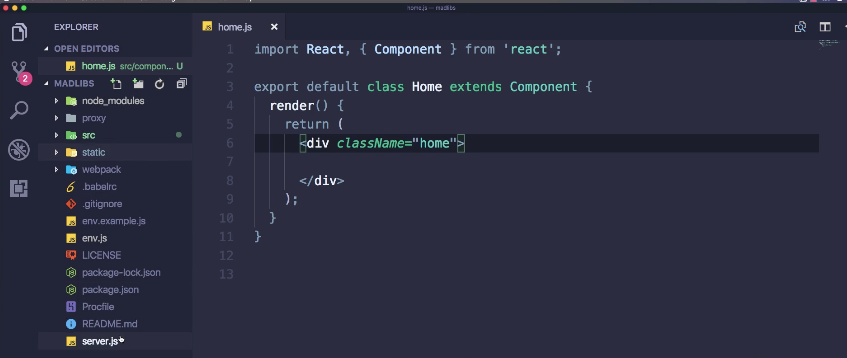
So what I want to do is get rid of this h1 tag. Let's just completely get rid of that, and then I want to give this app a className of Home. The next thing I want to do is actually change this app to be called home. So let's change the file to be called home.js.
app.js
export default class Home extends Component { render() { return ( <div className="home"> </div> ) } }
This isn't exactly going to work right away. We're going to have to change something in the bootstrap.js file. So if you close the source folder and the static folder you'll see that we have some other files here.

Now I believe there is a file called bootstrap.js, and I believe that's actually in the source folder, so open up the source folder. It's right here.

So what we want to do is we need to change this to say important home with a capital H. So import Home from './components/home'. Now we need to say <Home />, and that will render it. So home from component's, home, and home.

Let's go back to the application and reload it, and it's working. It's just that we're not rendering any content yet. If you hit Command + Option + j, you can open up the bottom here. You can also right-click and hit inspect. You'll see there are no errors. It's working fine.

So let's go back here and let's get started. So we have our home and we basically need to think of what we want in here. If we go to the design, you can see that we have this top part with the header and then we have this right here. So the first component I want to build is the header with this background skew in it.
We can do this pretty easily by first creating a component in our components directory. This is the first component I guess we are going to build, so let's hit new, and let's say header.js. Next thing I want to do is say:
header.js
import React from 'react'; const Header = () => { return ( <div> </div> ) } export default Header;
So you might see a little relation here with our home.js. You'll see that we're seeing export default, except for here we're seeing it up here. You can do this either way. You can say export default up here or the bottom. Now we're not going to call it a constant in this case because we no longer are referencing it here. So we just want to export that function.
That's how that works but we want to put it at the bottom, and the reason we want to do that isn't particularly because of this file. It doesn't matter if we export it up here in this case, but in future applications, we're going to need to configure our header and decorate it with some other items. Some other imports and that's why you'll export them down here in the future.
We're just going to do this by default. No pun intended. Just to keep things consistent through our app. It's a little more clean. Now that we have that, let's give this div a className of header.
header.js
import React from 'react'; const Header = () => { return ( <div className="header"> </div> ) } export default Header;
I want to get rid of the bootstrap styles before we continue. So if we go to bootstrap.js, you'll see that we have these two imports to these CSS files and SAAS files.

What I want to do is use comment out the first one, so that we don't have: bootstrap/dist/css/bootstrap.css. We're going to be using vanilla CSS, and we're going to be using CSS grid, and flexbox to quickly get you understanding these CSS technologies.
So now that we have the header here, it's not going to be using any bootstrap styles, we can exit out of our bootstrap.js. We have our header and our home.js.
The next thing I want to do is move this export to the bottom. So let's cut this using command + X, and then I'm going to say at the bottom export default Home;. Next thing I want to do is actually use this component because the different file we don't have it in her home is not going render. So we can easily use it by saying:
home.js
import React, { Component } from 'react'; import Header from './header'; class Home extends Component { render() { return ( <div className="home"> <Header/> </div> ) } } export default Home;
Notice that we don't have to say .js. If we do that or the next thing we want to do is I'm going to get rid of that and just say header. The next thing we want to do is actually use this component. So if you might have noticed in our bootstrap.js that when we're using home we're doing this kind of like a div.

So that's kind of the idea of components, and I don't want to go too in-depth with that, but basically the reason I told you that is because we're using this as a functional component not a traditional class component like the home. So we have to call it like a function, and since this is JSX we're going to have to put brackets around so we can call it. So put in some curly brackets and type in header as a function.
home.js
import React, { Component } from 'react'; import Header from './header'; class Home extends Component { render() { return ( <div className="home"> { Header() } </div> ) } } export default Home;
So while we're only going to be using one header, you can kind of see how this can be used if we get rid of this and again say header. You can see that maybe we could render it twice.

So I'm going to copy it and save it and go into header.js, and let's put an H1 in here let's say let's say Bottega Madlibs, and then let's put in a paragraph tag.
Let's go over to the design and get the text. You'll see it says: "Fill out the fields below and click and click the Generate button to see the Mad Lib story." Now you're not going to be able to do this next thing I do in your copy of the design. What I'm doing is I'm hitting inspect just so I can copy it over.
Let's go back to our application. Just put that text in here. Fill out the fields below and click the generate button to see the Mad Lib Story.

Save that and then go to our application in the browser, and you'll see that we have two instances of this, and this is because in our home.js we're calling Header twice. So something cool about components is we can pass in parameters like any other javascript function, so we can say okay I want a title and let's say Bottega Madlibs and then obviously this isn't going to do anything.
It might actually give us an error because our function doesn't take any parameters, but if we go into our header.js, and we see this right here we can type in something like title and it will recognize that this is where title belongs, so it will assign that to title.
So now we can just cut out the text right here and say title, and of course, we're going out to put brackets around this to make it work, since it's javascript. I mean it's all javascript.

Now you'll see that we have title. You also notice that in our second instance we don't have a title. The reason being is because title is nothing when we're running it in the second time, so you can see how we can make cool custom components in the future. We can say something like "Okay, I want this header to be on another page, except for I don't want it to say Madlibs, I want it to say settings or user profile settings".
Then you can see that OK I can use this component in multiple places and it's really reusable and awesome. We don't have to write out all this code again. This div with the header class.
So what we want to do is basically cut this paragraph, and put in another set of brackets, and let's just say content. Then let's put in another parameter here and say content.
header.js
import React from 'react'; const Header = (title, content) => { return ( <div className="header"> <h1>{title}</h1> <p>{content}</p> </div> ) } export default Header;
Then let's go to a home.js, and let's put it in as a second parameter so let's say:
home.js
import React, { Component } from 'react'; import Header from './header'; class Home extends Component { render() { return ( <div className="home"> { Header('Bottega Madlibs', 'Fill out the fields below and click and click the Generate button to see the Mad Lib story.') } </div> ) } } export default Home;
So let's go to our app, and you'll see that it's rendering properly. Now in this case, since we're only going to using the header one time, what I'd like to do, just to get all of his text out of here, is I'd like to just hard code it in here.
So let's get rid of the parameters and let's put the title back in here. Then I'd like to get rid of the content.
header.js
import React from 'react'; const Header = () => { return ( <div className="header"> <h1>Bottega Madlibs</h1> <p>Fill out the fields below and click and click the Generate button to see the Mad Lib story</p> </div> ) } export default Header;
Then go to the home.js and copy the content, and put it back in. Then of course, we're going to have to get rid of these parameters since we're not going to using them. So make sure you're just calling it as a function and make sure that the paragraph tag contains the text here.
home.js
import React, { Component } from 'react'; import Header from './header'; class Home extends Component { render() { return ( <div className="home"> { Header() } </div> ); } } export default Home;
Okay, so now that that saved, let's go to our application and reload page. You'll see that it contains our content here. So that's an introduction to components, and specifically functional components.

So what I'd like to do is commit our code, and let's hop into the next guide where we will write a component that is a class component. We'll get around to that in the next guide. So let's say git status, git add ., git commit -m "built our first functional component". Okay, I'll see you in the next guide where we will hop into that new class component.