- Read Tutorial
- Watch Guide Video
In this guide, we will be making it so those numbers update every second so we are seeing the countdown actually count down in real time. So when I hit generate with our current app we were given a time. So the 30th were given six days 23 hours and so on. But it's not doing anything. So let's go ahead and figure out how we can make that an active countdown. So the way we can do this is by running this function every one second. And the way we can do that is by using a timer. So if you google javascript timing events and click the first link you will see some documentation or not documentation but it's a description of how this works. So the first thing we see is onclick setTimeout three seconds. So if you try this it's going to run in three seconds "Hello". That's how it works and we're going to be doing it a little bit differently. It's going to be more of a infinite loop kind of timer. So that's going to be using an interval. So in this application in this example, if we hit run it starts a clock and it's updating every one second using an interval called myTimer. All right now back in our code let's write our own interval that we can use to generate our countdown. So let's go ahead and let's write this in componentDidMountso change this to a componentDidMount.

I'll tell you why we're doing this later why we're writing it in here. So what we want to write we want to actually write is first we need to set a timer in our constructor. So up here let's say this.timer = 0.

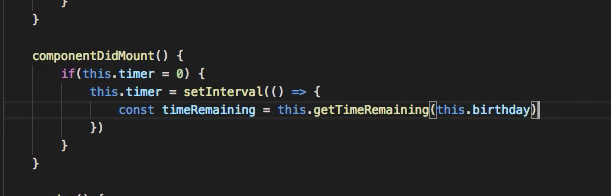
So we start at 0 and in our DidMount let's say if(this.timer = 0) because we'll be updating it and we don't want to run this time or more than once let's say this.timer = setInterval() or an arrow function and in here let's make a variable called timeRemaining = this.getTimeRemaining(this.birthday).

So the reason we're doing this is that we need to get the time remaining every second and we can indicate that this is going to run every second by typing in 1000 right there. So this will run every second. All right now we need to set this.birthday equal to something because for all we know it's not set to anything. If we go to our browser and our app and try and run it with that code we should get an error. So let's put in a future date and generate countdown and we don't get an error but it's not working. So the way we can fix this is by setting this.birthdayequal to something and we want to do this in the constructor. So this.birthday = props.birthdayFormState.startDate.

We can also change this to just props since we have access to props directly in our constructor. All right now we want to change this toString to convert it to a string. So it's no longer a moment and save that and now when we call this.birthday since componentDidMountcomes after the constructor, we already have a value for this to operate. So the constructor runs this.birthday = startDate(toString). So the start date in our birthday form which we are setting from our date picker and then we are passing it into this function once the componentDidMount runs after we've rendered the first time and we're getting a time remaining back by calculating that based off of our birthday that we've entered minus today and then it returns days, hours, minutes, and seconds. So this is what we're getting back and we're getting the correct data. So now we need to set state dot time remaining equal to time meaning because the function render will be recalled and we will have access to our data. So let's say this.setsState({ timeRemaining: timeRemaining }). Now if we reload our application we should see it counting down and make sure you're putting in 2018 for all of this or you might get some weird errors. So it looks like it's not counting down. Let's find out why it's not counting down. So we're calling set state we have our time running. Let's go ahead and let's just log something in our timer to see that it's running.
So right here let's say console.log('get time') okay, let's go back into the browser reload it put in a different day such as 09/3/18 hit generate and it looks like we, let's try that again 09/15/2018 generate, it looks like it's saying get time but it's only happening once. So why is this not working? We have it set to data it says rendering and it's not working. So it looks like we only put one equal sign in our componentDidMount. Now if you save that and reload it and then put in a date you'll notice it's working 32 seconds 31 seconds and you also see that it says get time and rendering over and over again.

That's because we're rendering and we're getting the time every second we're getting the time then we are hitting setState and then since we're setting the state the render function is being recalled because that's part of the component life cycle and set state triggers re-rendering. So that's why we're getting rendering over and over again and get time over and over again. So let's delete that and let's see. We probably don't even need this if statement here. We don't need a check if the timer is equal to zero because we know that from our picture here that the constructor runs and then componentDidMount runs later on. So we already know that this.timer is set to 0 so we don't need to check if it's set to 0 so good go ahead and delete that.
All right so you'll see that it is still counting down because this.timer is set to 0 already so it's going to run this interval and componentDidMount does not call every time we do this.setState and we can check that here by going to componentDidMount.

It doesn't say anything about that but basically, this only runs one more time because it says only one time. It says your component is now rendered and exists in the DOM. So that sets up our timer and gets it working and that's how you use a javascript timing event the set interval one in this case. So now that we have that all set up in the next guide we are going to get into calculating the age. So in our completed app, you'll notice that it tells you what age you are trending. So prior to typing 09/15/1997 generate countdown it says days, hours until you turn 21 so we're going to learn how to calculate that based on input. So that's what we will be doing the next guy.
git status git add . git commit -m "added js timer"
All right I'll see you in the next guide.