- Read Tutorial
- Watch Guide Video
So to get started go to code.visualstudio.com and then click on the version that you are running.

Now if you're following along in any of the courses that I do then you're going to go with the .deb which is short for Debian version. So you click on this and it is going to start downloading that for you. Now depending on your internet connection this can take a few moments and this also gives you helpful getting starting guide.

I really enjoy working with Visual Studio code. It's perfectly fine if you prefer a different editor so you could use Sublime Text you could use atom there are all kinds of different options. I personally have been using visual studio code for a while now and I have really been enjoying it. It gives a little warning that says this type of file can harm your computer.

But we got it from Microsoft directly so I think we should be safe with it. So if I click on show all here

this is going to show everything that I've downloaded. I will click on Show in folder and now I can open this up so I'm just going to double click on it. It's going to open up automatically the Ubuntu software package manager and now I can click on install

and this is going to go and install all the dependencies on the system. You'll have to type in your system password and then it will install it and allow it to work on your system.
Now when it comes to working with text editors you have so many different options. If you're curious on why I picked Visual Studio code one of the biggest reasons as it has a great developer community around it. So there are all kinds of plugins and that is also true for sublime and for Atom. I've just personally I've been using it for a while and it's what I prefer. I also really like how visual studio code has vim keybindings which if you've never heard of them it is a text editor and it's the one I use for my day to day development for rails applications and some different back-end type of apps and so because of that I am able to use all my helpful shortcuts right inside a Visual Studio code. So it's kind of like a best of both worlds scenario.
So it looks like that all installed something in it close up everything here and to test it out. Let's open up the Explore and should be able to just type code yes so if you just type code this is going to come up.

You can press enter and then it should load Visual Studio code up here and then we'll be able to test it out after it loads. So if you're seeing everything like this that means that it is working for you.

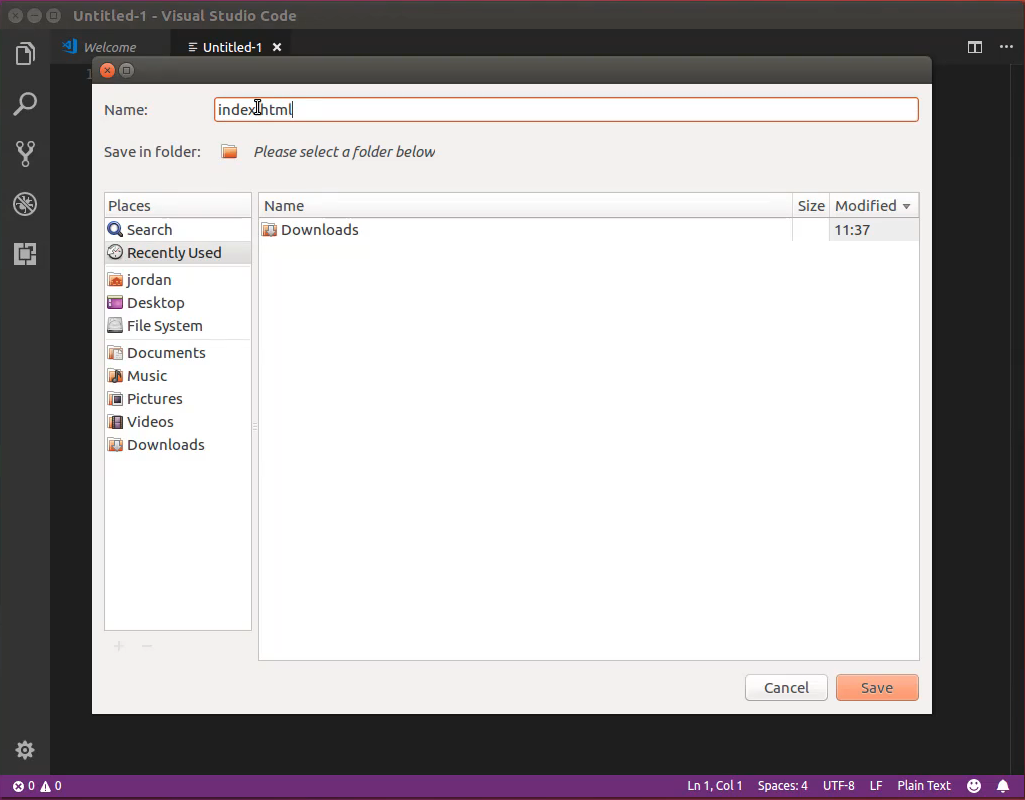
And it's going to try to give me some information and don't really want that quite yet. I'm just going to click on new file I just want to show you that it's working. So if you click new file and hit save I'm going to just call this index.html

And then let's just save this on the desktop just to make it nice and easy and so that you'll be able to see it right there. And so here we can just give the say I'm not using valid HTML I'm just going to test this out to show you that it's working. I can say Hi there and now if I save this file we can open up chrome and then open the actual file up that we just created. So if you hit control + O that's going to allow you to open up the file navigator click on desktop and there's the file we created.

If I hit open you can see it says Hi there.

So everything is working properly and you now have visual studio code installed on your Linux virtual box.