- Read Tutorial
- Watch Guide Video
In this guide, we are going to walk through how we can customize the form for our portfolio. Before we can even go look at it, we need to make sure that we go and login, make sure you're logging in as a site admin user. If you go to localhost:3000/portfolios/new you can see that we have our form right here.

I'm not going to worry too much about spending a ton of time on the form but I want to show you a few things it's not going to take us too long to clean this up and center it and do that kind of thing. But, one thing that I do want to note is as the site admin you probably don't really care that much about having the "My Portfolio" content here. I'm going to show you how we can make it so this is only shown to other users not to site admin. That's going to make some more room here at the top. Let's go into Sublime go to the portfolio layout page(portfolio.html.erb). As you can see right here we have the masthead partial. Well, we can just come here and say unless logged_in?(:site_admin), I believe that's the correct syntax. If I come back now, hit refresh looks like we might have a little bit of a bug, let's see render that and say syntax error occurred and it's probably because there shouldn't be a comma here. This should work, hit refresh and there you go.

You see that that is no longer shown. But if you come up and let's say you just go to portfolios. Go to it normally as a regular user visiting your site will do. It's going to be right here.

If you want to see it, if you're customizing it then you can simply either open it up in an incognito window or log out of your account and you'll see it. But there are many times when I am building a site and I have my own admin functionality where it doesn't really make any sense to see every component on the page that's really only there for guest users. First and foremost that's what I wanted to do.
With that in place, we have some more room and we can customize our form. If I come back here I can click out of this and go to the portfolios folder and we have our form partial but we don't want to actually work on the form as much as we want to work on the edit.html.erb and the new.html.erb actions. These are where we want to put our wrappers. Here I can say <div class="container">. If I pop all this content inside, hit tab let's go take a look and see what this looks like if we create a new one.

There we go. That's looking much better. Let's go and just replicate this for edit. I'm going to say edit, tab, close out the div and now our edit should work as well. If I go to 'portfolios/1/edit' you can see that that's all working.

Now that we have that in place let's actually look to edit our form. If you want we can also do some things such as adding some padding and some things like that in order to do that. What we can do is we can create a portfolio form class add it to both of these items. Now in our portfolio CSS file. Scroll all the way down to the bottom. I don't believe we have integrated any custom styles here so let's come and say custom styles and also if you're using this and you do not have the package for sassy stylesheets then you will have to manually type in your comments. Just like this, it's just because Sublime doesn't ship with this by default. It's for the same reason why it doesn't pick up the syntax highlighting. Ok, so we have a portfolio_form and we can say padding and we just make it 20px to see what that looks like.
.portfolio-form {
padding: 20px;
}
Now if I come and hit refresh. This gives us just a little bit of room. I don't want a ton of padding just enough to make it so it's not butted up right up against the nav. Now that we have this let's just customize this form so it fits with our needs. If I come to the portfolio form partial. Let's see if we can do this just by memory. Here for each one of these We're going to have a form group, I believe that is the class and then for each of the text fields we are going to have a class of form-control and I will have to see what we can do. It's been a while since I've used a form group with a set of nested fields and I'm not really concerned with it because like I've mentioned before eventually we're going to redo this component and we're going to use a tool that will allow us to have Javascript based ones so I'm not too worried about getting the styling perfect because we're probably going to rip this out in not too long. Hit refresh now and you can see that works a million times better.

It looks much better.
Once again you can see that these are looking like bullet points

and that's because they're in a tag. Technically I bet we could just switch these into a div. Then inside of this and actually you know what the best way to do this would probably be a div here and then make this a div.

This is what can dynamically generate our form groups. Let me see if this works or not. There we go, that looks way better!
You can also do something like, you could put some type of separator here and then do a say Technologies Used. There you go, now we have this and this looks a lot better.

Ok, with this in place now we can update our button and remember because this uses f.submit we need to pass in a value. We can just say Save Portfolio Item just to be clear because save works for creating a new one or for updating it. From there we can pass in a class of btn btn-primary and btn-block to make a giant button. Let's see what this looks like.

There you go, all of this is here. You can play around with this we'll probably get into updating our form even more in the future. I'm not too concerned with it.
One thing I could see that would be kind of cool to make it look just a little bit more professional is let's create a row for this. I'm going to, inside of _form.html.erb right under the <%= form_for(@portfolio_item) do |f| %> create a row and then inside of this we can put in some columns. I'm not a huge fan of forms that go from side to side. I don't think that looks very good. I'm going to say col-md-6. We're just going to split them right in half and we can do the title and the subtitle inside of this. Then we can do our big body right next to it. I think this would look much better. Technically, we should probably wrap this in a column even if it's going all the way across just so we're consistent. I'm going to wrap this in a column of 12(col-md-12) come down, indent everything else and now close off that div. Let's see how this looks.

Ok, that's definitely looking better. Then for the body here we can stretch this a little bit. If I remember properly from the last time we did this I can just pass rows and say 10, just to test it out and that doesn't look bad.

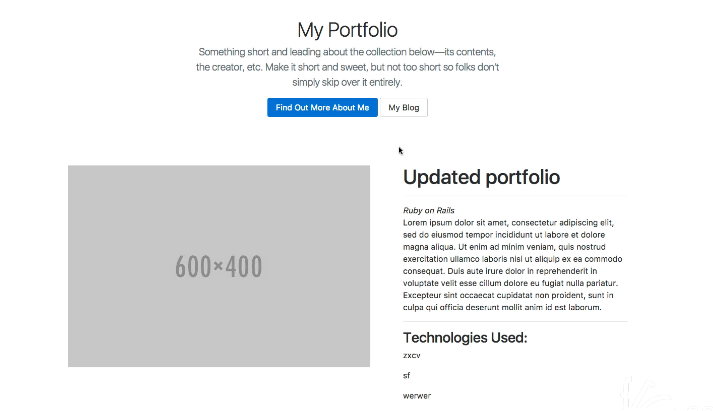
That actually looks fine. One thing we have to also keep in mind is we're going to have a few more fields over here. Actually, I think I want this to be even a little bit taller. Let's say 13 and we're going to have fields here where you can upload the thumbnail image and where you can upload the main featured image. Let's make sure that this is all working, I'll put in 'Updated Portfolio' if I hit save portfolio item. It looks like everything there worked scrolling down I can see it.
Now we have this,

if this doesn't look right remember it's because we are we have the masthead hidden just to make it easier as admins. What users are going to see will look like this.

That is definitely a nice improvement. I'm going to just log out and now if we come to each one of these pages. You can see that this is all looking very nice edit is still hidden from users. But this is pretty much exactly what we need. Nice work on this.
The last video is going to be a very cool one and it's before our deep dive. But the last video is going to be all about refactoring what we have. We have a few pieces of code that are not what you would want when it comes to a production application.
Especially our nav system, our nav system has 3 spots where we're defining our list of nav items and that's not good because that means that every time that we make a change. Say that we want to call blog, blogs, or portfolios something else then it's going to create a problem because we're going to go and change it in 3 different spots and that also leaves us up for potentially making a syntax error or something like that.
In the next guide, we're going to work through that and we're also going to see how we can have these cool active states. We're going to have active states like this little dash here and like these underlines. Depending on which page you're on it should be colored differently.
We'll implement both of those in the next guide. Let's see where we're at. We made a decent amount of changes in this one. So git commit -m "Updated forms styles for portfolios". Let's push this up. In the next guide, we are going to perform our final set of view refractors.