- Read Tutorial
- Watch Guide Video
Hopefully now you have a little bit better feel for data flow as it relates to the parameters.
In this guide we are going to take this a little step further and we're going to talk about sessions. You can see in pivotal track that is what we're going to cover. We're going to build a pretty cool feature. I want to have the ability to create dynamic routes. That way you can share your portfolio on LinkedIn or Facebook or Twitter. You could dynamically create a route specifically for one of those locations and then have a little banner or something that tells the individual that you know where they came from.
Let's walk through exactly what this will look like. I'm going to open up the site, what I want is to do something like this, I could come to portfolio and then give a little question mark and then say localhost:3000/portfolio/4?q=google "q" is common equerry. It could be Google, Facebook or Twitter. If the user goes to a link, this would just be a set of links that you could send out on social media or anything like that, If someone clicks the link I want a little banner that says "thanks for following me on Twitter or Facebook."
That could be one kind of a cool feature and it could advertise your other social media profiles. I want that little banner to follow them on every page they go to on the site. If they click on this page then they're going to see the banner. If they go to another page they're going to see it even though this (he is referring to "?q=twitter") is going to be gone. This is where it starts to get really cool and this is where we're going to talk about sessions.
If I open up the code, let's just go to the application_controller.rb. This is the parent controller of all of the controllers in the system so the portfolio controller you can see it inherits from application controller. That means that everything that's done here in the application controller is going to be able to be accessed by these child controllers. That's very important because we're going to have that available for the entire application.
Let's create a before action say before action before_action :set_source This is just a method we're going to create.
This is where we're going to get into sessions. I'm going to say session, then inside :source. There's nothing special about source, it could be "asdf." Then say equals params, remember params, :q.
def set_source session[:source] = params[:q] if params[:q] end
I need to make sure that q is available, I say if params[:q]. All this is saying is that I want you to set this but only if there is such thing as params. We don't want it to try to set something for a user that just came here just normally or you on your site or something like that. This is only supposed to happen when someone comes with one of your custom links you get.
That is introducing one topic we need to cover which is sessions. We've talked about our prams and now let's talk about our sessions.
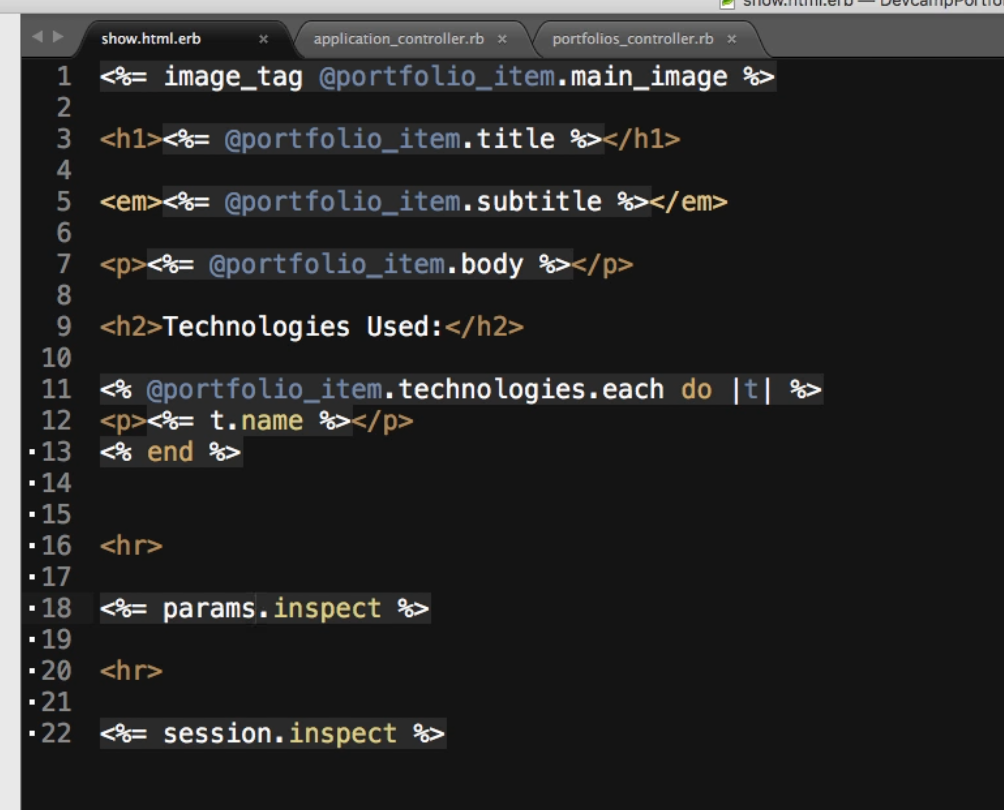
With sessions we can do follow the same principle. <%= session.inspect %> This is going to look a little weird if you've never seen this before and you hit refresh and look at this.
This is also underlying how the application is communicating with your browser.

If you've gone to a Web site or a web application, if you think all that really is happening is the code that you're seeing and what gets rendered, then you're missing the huge chunk of magic that is happening under the scenes and the cool thing is it's not really magic.
All it is is passing data between the server and the browser. We can see a lot of cool things, we can see a query string. This is going to be very important, this specific thing is what we're going to be wiring up inside of our application controller.
This is our query string (he is referring to the application_controller.rb file). That's going to be storing an item and we'll keep track of this and follow it later. It has a lot of info here. You don't have to worry about all of the info, you're not going to be dealing with it but it is important to know that a lot of things are happening.
Moving all the way down, one of the last things I want to show is this csrf_token and this weird string.
This is something that is incredibly important. We're going to get into this in our section on forms. Essentially what this does is it helps protect our data inside of rails.
Let's scroll up, this is a lot of stuff, how are we going to use this? The session, everything right here, is all stored in cookie format on your browser. This means, if you remember let's get back to what we want our feature to do, we want our feature to take in a parameter like our special little q parameter and say something like Twitter. Then we want the ability for our system to not only capture that that would be easy, let me show you exactly how easy it would be, I'm going to open this up inside of a Incognito window, the reason is I don't want to mess with my other sessions. I have this Twitter little query string, the cool thing is look at this query string, anything after the question mark is considered a query. If you come down here and look at query string you q=twitter.
Let's come to show.html.erb and look at params.

If I hit save and refresh the browser, you can see we have something new. By adding this little question mark and then q=twitter, we're essentially telling rails "hey I'm also going to be passing you some other data, I'm going to be passing you a query string." There's nothing special about q, If I did asdf you can see that now that's what it is.
Q gives us something that we can reach our code hands into and grab and then grab the value for. What we're saying inside of our application controller is we're creating a before action and we're saying I want you to set the session and set on something called source and set it equal to whatever these params are. Once we've done that, we'll have access to this anywhere else on the page that we want. Let's see this in action.
We have a before action, hit refresh, I can hit command "f" and just start typing source, You can see all the way here on the bottom it highlights that we have created and stored this. This is stored in the session and also right here. That's pretty cool, because it's in the session it means that we have access to it. If you've stored something inside of the rails session then you're going to be able to call that whenever you need. That means that this right here has been called and we now can access it whenever we want to.
Let's open our application_html.erb
Underneath the yield, I want to say
<% if session[:source] %> Thanks for visiting me from <%= session[:source] %> <% end %>
We are going to have to implement a few error tracking things, if someone comes and their not coming with this special path then it's just going to say thanks for visiting me from__. Let's just do that right now. (the previous code contains the error tracking)
This is essentially saying if session source exists then it's going to put this If not it's just going to skip over this entire line of code.
Let's also get rid of all of our little debugging items on the show page and save everything

Make sure you have this right here localhost:3000/portfolio/4?q=twitter it is important that this is q. The reason is because in our application controller it is specifically calling for "q." Refresh, it says "Thanks for visiting me from Twitter."

This is where it gets really cool, if I go to localhost:3000/blogs it will also say "Thanks for visiting me from Twitter." Even though we didn't put that tagline even though we didn't do the little Q and all of that it still did it. If I go to home and it is there.
Let me actually wrap this up in a paragraph tags so we can easily find it anywhere we go.

At some point what we would do is probably have a little thing where they could click and say ok thanks. You've seen this on every single page and I don't want to see it anymore. Something like that, right now I think it's cool so we're gonna keep it. totally optional if you're following along and you are using this to build your portfolio but I thought that would be kind of a cool feature.
If you think about other uses for this, imagine building say an e-commerce site where you have a shop and you have a shopping cart. How are you going to be able to keep track of which items have been placed in the shopping cart from one page to another. You wouldn't want to create a form or something like that that would be submitted on each page and that's kind of the traditional way of sending some data from one page to another. What you can do is leverage your sessions, when it comes to building e-commerce sites there's actually even a lot more things that you can implement such as creating some type of user account and then storing the user account in the session and then having them actually save those items in the check out for the database. This is a very nice and easy way of being able to grab these items.
One point of warning before I cross this off the list and push it up, the session data is not very secure. Sessions are one of the easiest things to get hijacked. Never put anything secure in your session.
It's perfectly fine to put something like this in, you know that's no big deal no hacker is going to care about that. If you put their password or you put their credit card number, you might actually get arrested. If you put someone's credit card in the session, that's pretty much just telling hackers hey you can just run a few little scripts grab and hijack someone's session and grab these items. DO NOT DO THAT. You have to be very careful because sessions are not secure.
Sessions are simply a very nice an easy way of being able to take data from one page to another with as minimal effort as possible.
One other thing I do want to test before I'm done with this is let's see what it looks like for someone who has not set this. If we hit refresh.

Looks like everything's working. Notice how nothing is showing up hit log out or Register. So this is pretty cool.
This is working and is a pretty small amount of code that's going to allow us to keep track of this. One other thing, eventually we will do is we're going to create some helper methods. We're going to use some things called a Rail's view helper to help give that feature and then we can just call that and it will be nice and easy.
Great job in going through that.
- git status
- git add .
- git commit -m " Added session tracker for dynamic source links."
- git push origin controller
Opening up pivotal tracker we can come right here and say "working with sessions."
We're going to refactor that one item we built into a concern and that will give me another opportunity to talk about the application controller.